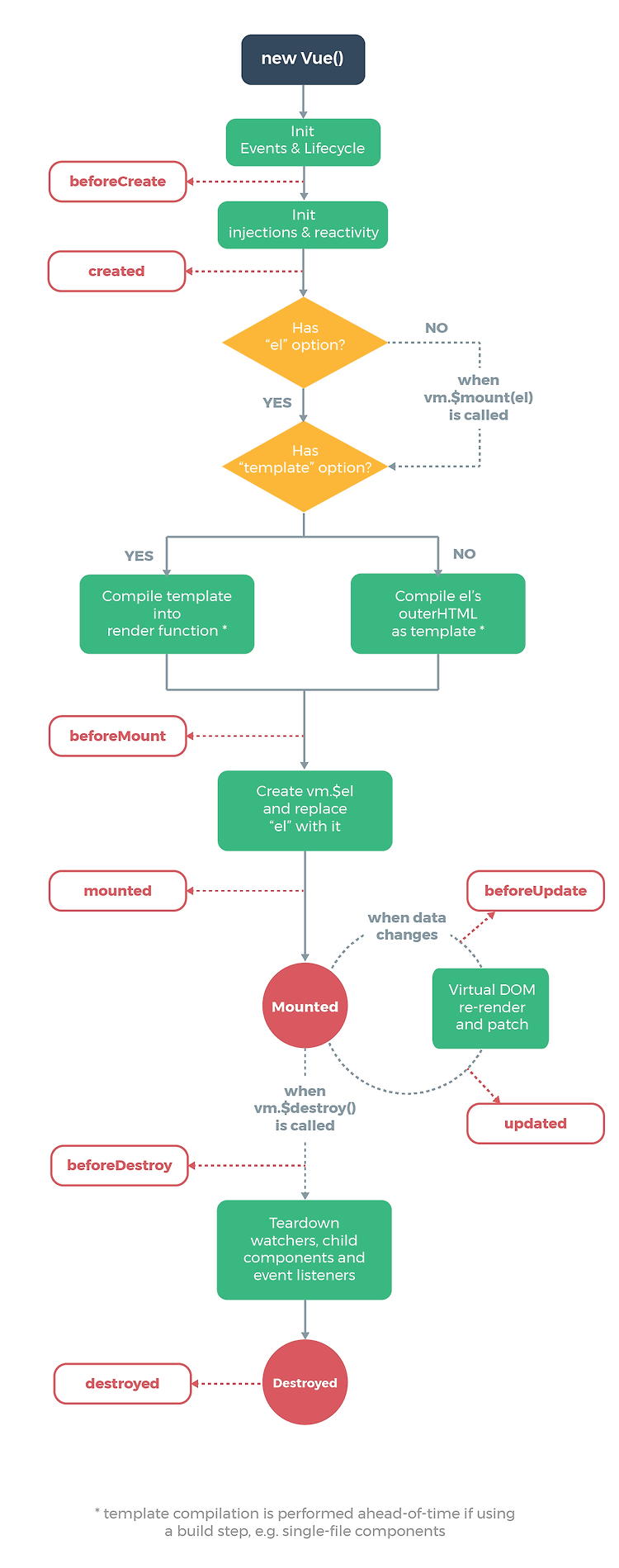
- 지난 시간 안녕하세요. 지난 시간에는 Vue.js 생명주기, LifeCycle에 대해 알아봤습니다. 혹시 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천드리겠습니다. any-ting.tistory.com/42 [Vue] Component 생명주기 LifeCycle 개념 및 사용법 - 지난 시간 안녕하세요. 지난 시간에는 부모 자식 Component 간에 데이터 주고받는 방법에 대해 알아봤습니다. 혹시 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천 드립니다. any-ti any-ting.tistory.com - 개요 이번 시간에는 Vue로 개발할 때 많이 사용되는 Computed와 Method 그리고 Watch에 대해 알아보겠습니다. 기본적인 개념을 먼저 정리해 드리겠습니..