| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Kotlin
- It
- 개발이취미인사람
- SWIFT
- 상속
- java
- back-end
- Sequelize
- props
- Nest.js
- state
- file upload
- 반복문
- swagger
- restful api
- Producer
- component
- javascript
- 코틀린
- vue
- 조건문
- 개발자
- spring boot
- node.js
- 개발이 취미인 사람
- AWS
- front-end
- jpa
- kafka
- react
- Today
- Total
개발이 취미인 사람
[Vue] Component 생성 및 변수 메서드 활용 본문
- 지난 시간
안녕하세요. 지난 시간에는 Vue 기본 개념과 Project 구조에 대해 살펴봤습니다.
혹시 놓치고 오신 분들은 아래 링크를 통해 확인하고 오시는 걸 추천드리겠습니다.
[Vue] Vue 기본 개념 및 디렉터리 구조 파악
- 지난 시간 안녕하세요. 지난 시간에는 Vue.js 개발환경 설정에 대해 알아봤습니다. 혹시 세팅을 못 하셨거나 놓치고 오신 분들은 아래 링크를 통해 개발환경 설정을 하고 오시는 걸 추천드리겠
any-ting.tistory.com
- 개요
이번 시간에는 Component를 생성하고 변수와 메서드를 만들어 보도록 하겠습니다.
Vue 에서 가장 중요한 개념은 "Component"이며, Component를 해석하면 '(구성) 요소, 부품'이라는 뜻입니다.
Vue는 UI Library입니다. 즉! UI 부분만을 최대한 신경 쓰며, 최대한 효율적인 UI 개발을 하기 위해 만들어졌습니다.
Vue는 Component 단위로 화면을 구성합니다.
Component로 화면 Layout을 공통으로 사용할 수도 있고 Button과 같은 UI를 독립적인 Component UI로 만들어 사용할 수 있다.
- Component 생성
프로젝트 코드를 조금 수정하겠습니다.
일단 우리는 components 폴더 안에 HomeComponent.vue & AboutComponent.vue & Button.vue를 만들겠습니다.
- HomeComponent.vue

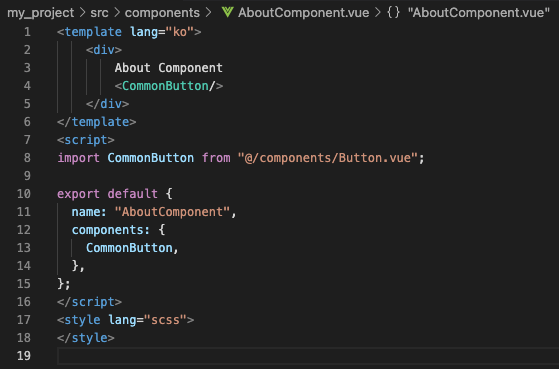
- AboutComponent.vue

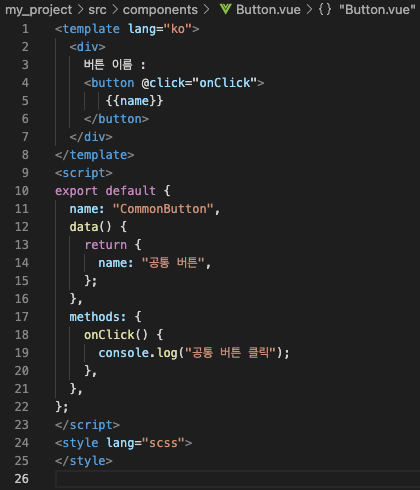
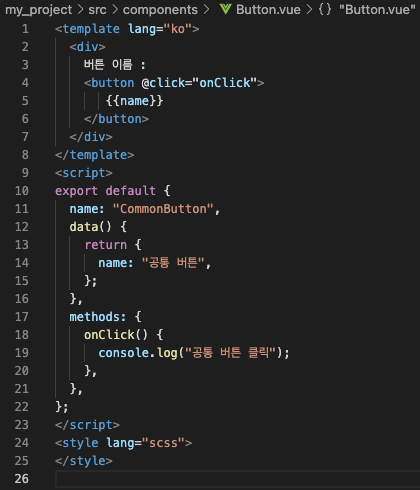
- Button.vue

컴포넌트를 만들었으면 사용하고 싶은 vue 파일에 연결을 해야겠죠? 그때 사용되는 키워드가 components입니다.
views/Home.vue와 /views/About.vue 파일에 컴포넌트를 불러와서 사용해보겠습니다.

Home.vue 에서 8번 라인 코드를 확인하면 HomeComponent를 import 한 후 12번 라인에 components 안에 컴포넌트를 등록합니다.
그리고 <template></template> 태그 안에 해당 컴포넌트를 <HomeComponent/>로 사용하면 됩니다.
About.vue도 동일합니다.

- 변수 및 메서드 선언
우리는 Component를 만들었습니다. 그 안에 이제 기능을 정의할 수 있어요
우리가 만든 Button.vue를 다시 한번 확인해보겠습니다.
- Button.vue

변수는 data() 항목에 정의할 수 있습니다.
메서드는 methods 항목에 정의할 수 있습니다.
name이라는 변수와 onClick() 메서드를 만들었습니다.
그리고 @click를 통해 이벤트를 등록하고 {{ name }} 두 개에 중괄호 안에 변수를 적용했습니다.
그럼 결과 화면을 한번 보겠습니다.

우리가 만든 변수와 메서드가 잘 동작하는 것을 확인할 수 있습니다.
'프론트 앤드(Front-End) > Vue' 카테고리의 다른 글
| [Vue] Computed vs Watch vs Method 사용법 및 비교 (1) | 2021.02.03 |
|---|---|
| [Vue] Component 생명주기 LifeCycle 개념 및 사용법 (3) | 2021.02.02 |
| [Vue] 부모 자식 Component간에 데이터 주고 받기 (Props와 Emit 사용법) (5) | 2021.02.01 |
| [Vue] Vue 기본 개념 및 디렉터리 구조 파악 (1) | 2021.02.01 |
| [Vue] Mac Vue.js 개발환경 설정 (2) | 2021.01.31 |



