| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- SWIFT
- It
- react
- vue
- Kotlin
- jpa
- props
- state
- 개발이 취미인 사람
- Sequelize
- front-end
- AWS
- 상속
- 코틀린
- 개발이취미인사람
- restful api
- 개발자
- 반복문
- kafka
- Nest.js
- node.js
- Producer
- swagger
- spring boot
- file upload
- component
- back-end
- 조건문
- javascript
- java
- Today
- Total
개발이 취미인 사람
[Vue] Vue 기본 개념 및 디렉터리 구조 파악 본문
- 지난 시간
안녕하세요. 지난 시간에는 Vue.js 개발환경 설정에 대해 알아봤습니다.
혹시 세팅을 못 하셨거나 놓치고 오신 분들은 아래 링크를 통해 개발환경 설정을 하고 오시는 걸 추천드리겠습니다.
[Vue] Mac Vue.js 개발환경 설정
- 개요 안녕하세요. 이번 시간에는 Web Front 3 대장 Vue.js 개발환경 설정해 보겠습니다. 참고로 Vue CLI를 활용해서 설치하겠습니다. :) - VS Code 설치 개발 환경 IDE는 VS Code를 사용하겠습니다. 본인 PC OS
any-ting.tistory.com
- 개요
Vue라는 기술은 뷰(View) 레이어에 특화된 "라이브러리 및 프래임 워크"입니다.
가장 많이 듣는 디자인 패턴 중에 MVC 패턴이 있습니다. Model View Controller의 약자이다.
Model은 데이터를 관리하고, View는 사용자가 보이는 화면을 관리하며, Controller는 이 둘을 연결해준다.
시대에 흐름이 점차 발전하면서, 예전보다는 정말 많은 데이터를 효율적으로 관리해야만 했습니다.
여기서 Vue는 "뷰 (View) 사용자가 보이는 화면" 쪽을 특화되어 만든 "라이브러리 및 프래임 워크"입니다.
(사용 용도에 따라 라이브러리가 될 수 있고 프래임워크가 될 수 있습니다.)
- 디렉터리 구조
지난 시간에 생성한 프로젝트 구조에 대해 정리하겠습니다.

위 이미지는 지난 시간에 생성한 프로젝트 구조입니다.
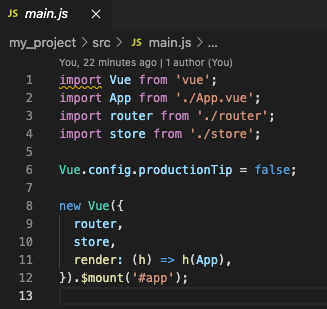
1. main.js 파일

우리가 사용할 Vue 인스턴스를 생성하고 그 안에 router, store 그리고 랜더링 할 vue를 설정합니다.
새로운 라이브러리를 설정할 때 해당 파일에 연결해서 사용합니다.
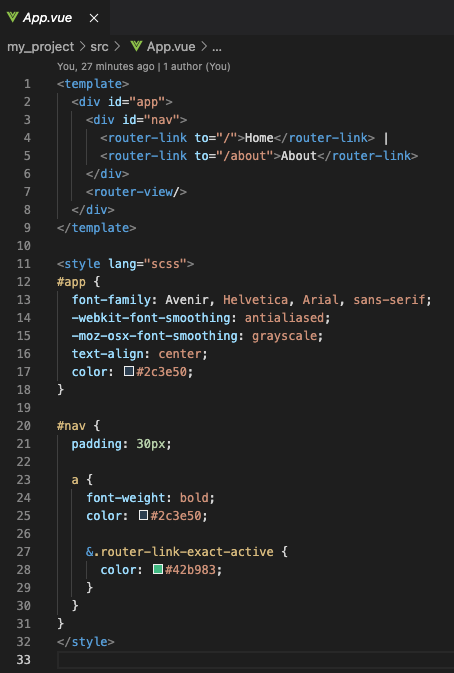
2. App.vue & router/index.js 파일

코드는 수정하지 않았습니다.
여기서 제일 중요한 부분은 <router-view/> 부분입니다.
우리가 설치할 때 router를 선택하고 프로젝트를 생성했습니다.
router는 웹 사이트에서 url 경로에 따라 컴포넌트들을 보여주는 라이브러리입니다.
즉, 웹 사이트 주소에 따라 해당 컴포넌트들을 랜더링 합니다.

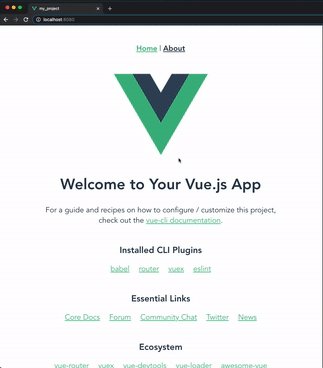
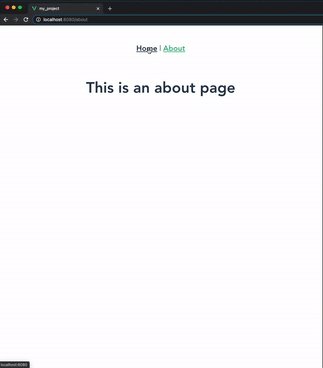
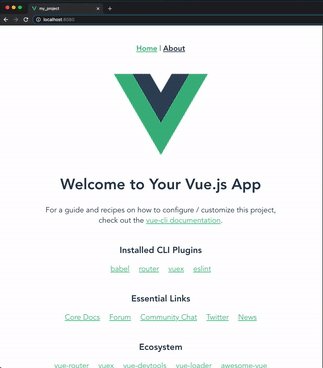
경로가 '/'라면 (http://localhost:8080) Home Component를 랜더링 하며
만약 /about이라면 About Component를 랜더링 합니다.

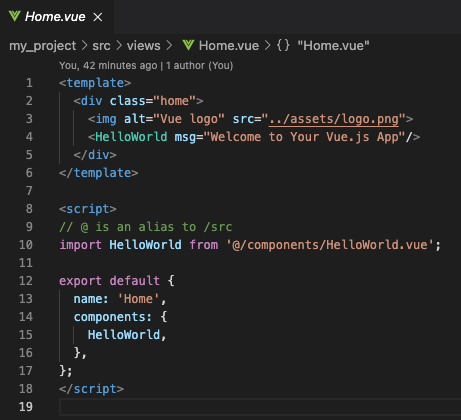
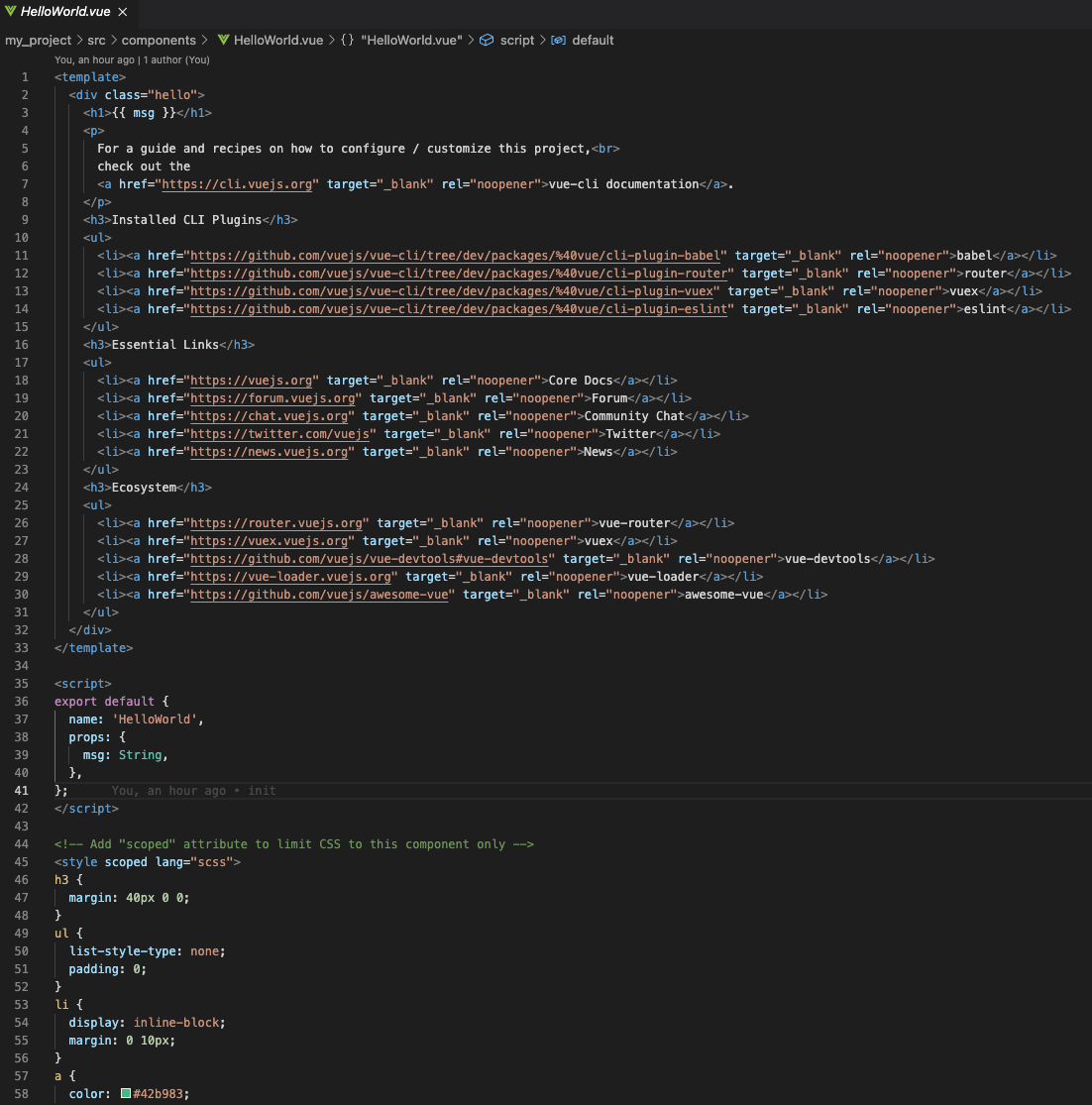
3. views/Home.vue & views/About.vue 파일 & component/HelloWorld.vue 파일


Home과 About Vue 파일을 보면 화면에 보이는 html 코드들과 다른 Component들이 있습니다.
views 폴더는 사용자가 보이는 뷰들을 관리하는 폴더입니다.
Home.vue 파일을 보면 HelloWorld Component를 import 해서 사용하고 있습니다.

화면에 엄청나게 많던 글자들이 해당 컴포넌트에 있네요.
화면에 그려지는 뷰(View)들을 조각조각 나눠서 관리할 수 있습니다.
이런 식으로 만들어 사용하게 되면 사용자 화면에 좀 더 집중적으로 만들 수 있습니다.
4. store/index.js
Store 디렉터리는 vuex 라이브러리를 선택하면 생성되는 디렉터리입니다.
vuex는 간단하게 한 저장공간을 만들고 상태 관리하고 싶은 State를 선언해
여러 컴포넌트들이 접근해 사용할 수 있는 게 할 수 있는 상태 관리 패턴 + 라이브러리입니다.
(자세한 사용법은 따로 만들어 올리겠습니다.)
5. assets 디렉터리
public 한 이미지나 파일들을 위 폴더에 넣어 사용합니다. Vue 로고 이미지 파일이 있죠!

이번 시간에는 vue 프로젝트 디렉터리 구조에 대해 알아봤습니다.
다음 시간부터는 사용법에 대해 알아보겠습니다. :) 감사합니다.
'프론트 앤드(Front-End) > Vue' 카테고리의 다른 글
| [Vue] Computed vs Watch vs Method 사용법 및 비교 (1) | 2021.02.03 |
|---|---|
| [Vue] Component 생명주기 LifeCycle 개념 및 사용법 (3) | 2021.02.02 |
| [Vue] 부모 자식 Component간에 데이터 주고 받기 (Props와 Emit 사용법) (5) | 2021.02.01 |
| [Vue] Component 생성 및 변수 메서드 활용 (1) | 2021.02.01 |
| [Vue] Mac Vue.js 개발환경 설정 (2) | 2021.01.31 |



