| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 상속
- state
- swagger
- spring boot
- file upload
- Producer
- class
- node.js
- java
- props
- Nest.js
- Sequelize
- 개발자
- kafka
- restful api
- react
- AWS
- Kotlin
- 코틀린
- component
- jpa
- SWIFT
- front-end
- 조건문
- 개발이 취미인 사람
- 반복문
- back-end
- javascript
- It
- vue
- Today
- Total
목록front-end (7)
개발이 취미인 사람
 [Swagger] Swagger Yaml 파일 RESTFul API 클라이언트 구축
[Swagger] Swagger Yaml 파일 RESTFul API 클라이언트 구축
- 지난 시간 안녕하세요. 지난 시간에는 Swagger Yaml 파일 기본 작성법에 대해 알아봤습니다. 놓치고 오신 분들은 한번 아래 링크를 통해 학습하고 오시는 걸 추천드립니다. any-ting.tistory.com/12 [Swagger] Swagger Yaml 기본 파일 작성 - 지난 시간 지난 시간에는 Swaager UI를 구축하는 시간을 가졌습니다. 혹시 구축하지 않으셨다면 아래 링크를 보고 구축하고 오시면 되겠습니다. any-ting.tistory.com/11 [Swagger] Swagger UI를 활용한 내부 A any-ting.tistory.com - 개요 이번 시간에는 실제 RESTFul API 구조에 맞게 하나씩 만들어 보도록 하겠습니다. 결과 화면을 먼저 보여드리도록 하겠습니다. 기본적..
 [React Hook] useEffect 사용 (Function Life Cycle)
[React Hook] useEffect 사용 (Function Life Cycle)
- 지난 시간 안녕하세요. 지난 시간에는 Function Component를 만들고 useState를 사용하는 방법에 대해서 알아봤습니다. 혹시 놓치고 오신 분들은 아래 링크를 통해 확인하고 와주세요. :) any-ting.tistory.com/22 [React Hook] 함수형 Component 선언 및 useState 사용법 - 개요 안녕하세요. 이번 시간에는 React 16.8 버전부터 새롭게 추가된 Hook에 대해 알아보겠습니다. React Hook이 나오기 전까지는 Class 방식을 사용했습니다. State, Life Cycle 등등 Function Component 에는.. any-ting.tistory.com - 개요 Class Component에는 기본적인 Life Cycle 생명주기가 있..
 [React Hook] 함수형 Component 선언 및 useState 사용법
[React Hook] 함수형 Component 선언 및 useState 사용법
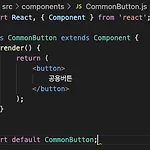
- 개요 안녕하세요. 이번 시간에는 React 16.8 버전부터 새롭게 추가된 Hook에 대해 알아보겠습니다. React Hook이 나오기 전까지는 Class 방식을 사용했습니다. State, Life Cycle 등등 Function Component 에는 없습니다. 하지만 16.8부터는 이런 기술을 제어할 수 있게 됐습니다. 그러면서 객체지향에 대한 언어를 잘 몰라도 기본 자바스크립트 문법을 아신다면 React 개발하는데 문제가 없어졌습니다. :) React 16.8 버전부터는 Hook이라는 기술이 추가되어 Component 만들 때 Class 방식보다는 Function 방식으로 만들어 사용합니다. - 사용법 1. Component 선언 선언방식 (1) import React from 'react'; ..
 [React Class] Class Component Life Cycle(생명주기)
[React Class] Class Component Life Cycle(생명주기)
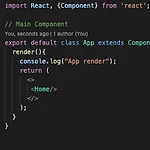
- 지난 시간 지난 시간에는 하위(자식) -> 상위(부모) Comonent에게 값을 전달 방법에 대해서 알아봤습니다. 혹시 이해 못 하신 분들이나 놓치신 분들은, 아래 링크를 통해 지난 시간 글을 학습하고 오시는 걸 추천드리겠습니다. any-ting.tistory.com/9 [React Class] 하위(자식) -> 상위(부모) Component 데이터 전달 - 지난 시간 지난 시간에는 Component Props와 State 사용 방법에 대해서 알아봤습니다. 혹시 놓치고 오신 분들은 하단 링크를 통해 지난 시간 글을 학습하고 오시는 걸 추천드립니다. :) any-ting.tistory.co any-ting.tistory.com - 개요 이 글에서는 React 생명주기, 즉 Class Component ..
 [React Class] 하위(자식) -> 상위(부모) Component 데이터 전달
[React Class] 하위(자식) -> 상위(부모) Component 데이터 전달
- 지난 시간 지난 시간에는 Component Props와 State 사용 방법에 대해서 알아봤습니다. 혹시 놓치고 오신 분들은 하단 링크를 통해 지난 시간 글을 학습하고 오시는 걸 추천드립니다. :) any-ting.tistory.com/8 [React Class] Component Props와 State 사용방법(데이터 전달) - 지난 시간 지난 시간에 React라는 기술에 대해서 간단하게 설명을 하고, 프로젝트 component를 활용하는 시간을 갖었습니다. 혹시 Component에 대한 개념에 익숙하지 않으시면 제가 올린 글을 한번 읽 any-ting.tistory.com - 개요 이번 시간에는 하위(자식) 컴포넌트에서 상위(부모) 컴포넌트에게 데이터를 전송하는 부분에 대해서 알아보겠습니다. 지난..
 [React Class] Component Props와 State 사용방법(데이터 전달)
[React Class] Component Props와 State 사용방법(데이터 전달)
- 지난 시간 지난 시간에 React라는 기술에 대해서 간단하게 설명을 하고, 프로젝트 component를 활용하는 시간을 갖었습니다. 혹시 Component에 대한 개념에 익숙하지 않으시면 제가 올린 글을 한번 읽고 실습하시는 걸 추천드립니다. any-ting.tistory.com/6 [React Class] 기본개념 - 개요 React라는 기술은 모든 사람들이 한 번쯤은 들어봤을 기술이다. Front-End에서 3 대장이라고 할 수 있는 기술 중 하나입니다. React에서 가장 중요한 개념은 "Component"이며, Component를 해석하면 ' any-ting.tistory.com - 개요 이번 시간에는 Component 간에 데이터를 전달하는 방법에 대해서 알아보겠습니다. 즉, Props와 S..
 [React] 개발환경 설정
[React] 개발환경 설정
- VS Code 설치 개발 환경 IDE는 VS Code를 사용하겠습니다. 본인 PC OS에 맞게 설치해주시면 되겠습니다. VS Code 다운로드 공식 홈페이지 : code.visualstudio.com/download Download Visual Studio Code - Mac, Linux, Windows Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud appl..
