| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Kotlin
- restful api
- 반복문
- props
- Producer
- SWIFT
- java
- file upload
- class
- It
- jpa
- back-end
- node.js
- swagger
- Sequelize
- vue
- Nest.js
- 코틀린
- react
- 상속
- AWS
- 개발자
- spring boot
- kafka
- component
- state
- front-end
- javascript
- 조건문
- 개발이 취미인 사람
- Today
- Total
개발이 취미인 사람
[React Class] Component Props와 State 사용방법(데이터 전달) 본문
[React Class] Component Props와 State 사용방법(데이터 전달)
RyanSin 2020. 12. 27. 23:25- 지난 시간
지난 시간에 React라는 기술에 대해서 간단하게 설명을 하고, 프로젝트 component를 활용하는 시간을 갖었습니다.
혹시 Component에 대한 개념에 익숙하지 않으시면 제가 올린 글을 한번 읽고 실습하시는 걸 추천드립니다.
[React Class] 기본개념
- 개요 React라는 기술은 모든 사람들이 한 번쯤은 들어봤을 기술이다. Front-End에서 3 대장이라고 할 수 있는 기술 중 하나입니다. React에서 가장 중요한 개념은 "Component"이며, Component를 해석하면 '
any-ting.tistory.com
- 개요
이번 시간에는 Component 간에 데이터를 전달하는 방법에 대해서 알아보겠습니다. 즉, Props와 State에 대해서 알아야 합니다.
- Props 란?
- Props란 상위(부모) 컴포넌트가 하위(자식) 컴포넌트로 값을 전달할 때 사용합니다.
상위?... 하위?... 부모?... 자식?... 무슨 개념인지 어려울 수 있습니다.
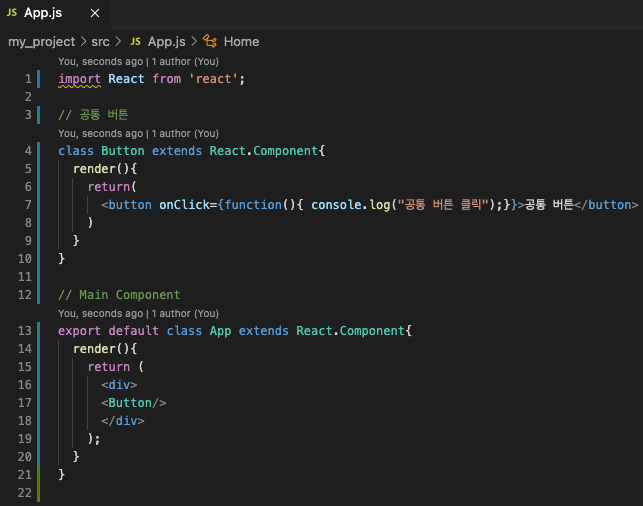
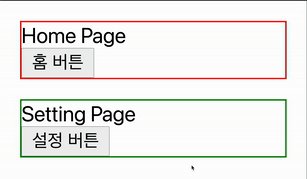
지난 시간에 Home Compoent 안에 Button Component를 선언해서 사용했습니다.


위 이미지를 보면 Home Component 안에 <Button/>이라는 Component를 사용하고 있습니다. (43번 라인)
이 구조에서 Home Component는 부모가 되고 부모 안에 Button Component가 포함되어 있어 자식이 됩니다.
그래서... Props가 뭐지..? Props를 구현을 해보겠습니다.
Props를 설명하기 전 다른 것들을 설명을 많이해서 죄송해요... 허허...
귀찮지만 중요한 부분이기 때문에 끝까지 읽어주시면 감사하겠습니다 :)
React Class Component에는 this를 사용할 수 있습니다.
... this?... 이건 또 무엇일까... 객체지향 언어에 대해서 공부해보신 분들이라면 바로 알 수 있겠지만 처음이신 분들에게는 잘 모르실 수 있습니다.
간단하게 this란 Component 자기 자신을 가리키는 것입니다. 확인 한번 해보겠습니다.

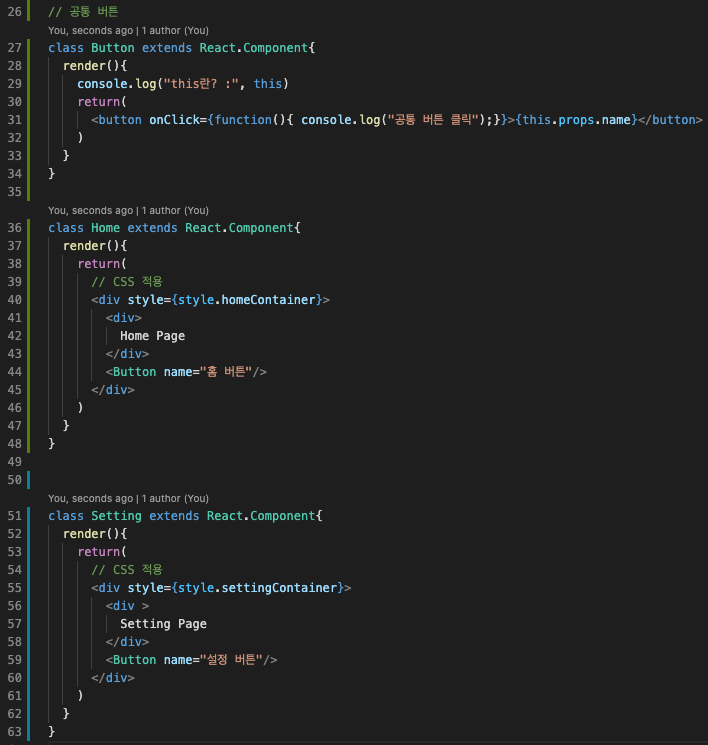
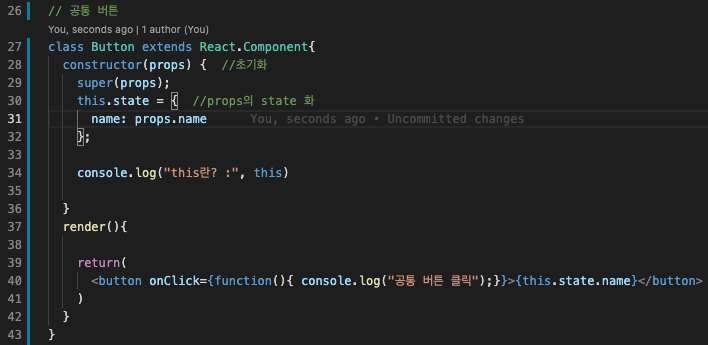
return() 구문 전에 console.log를 통해 this에 값을 확인할 수 있습니다.
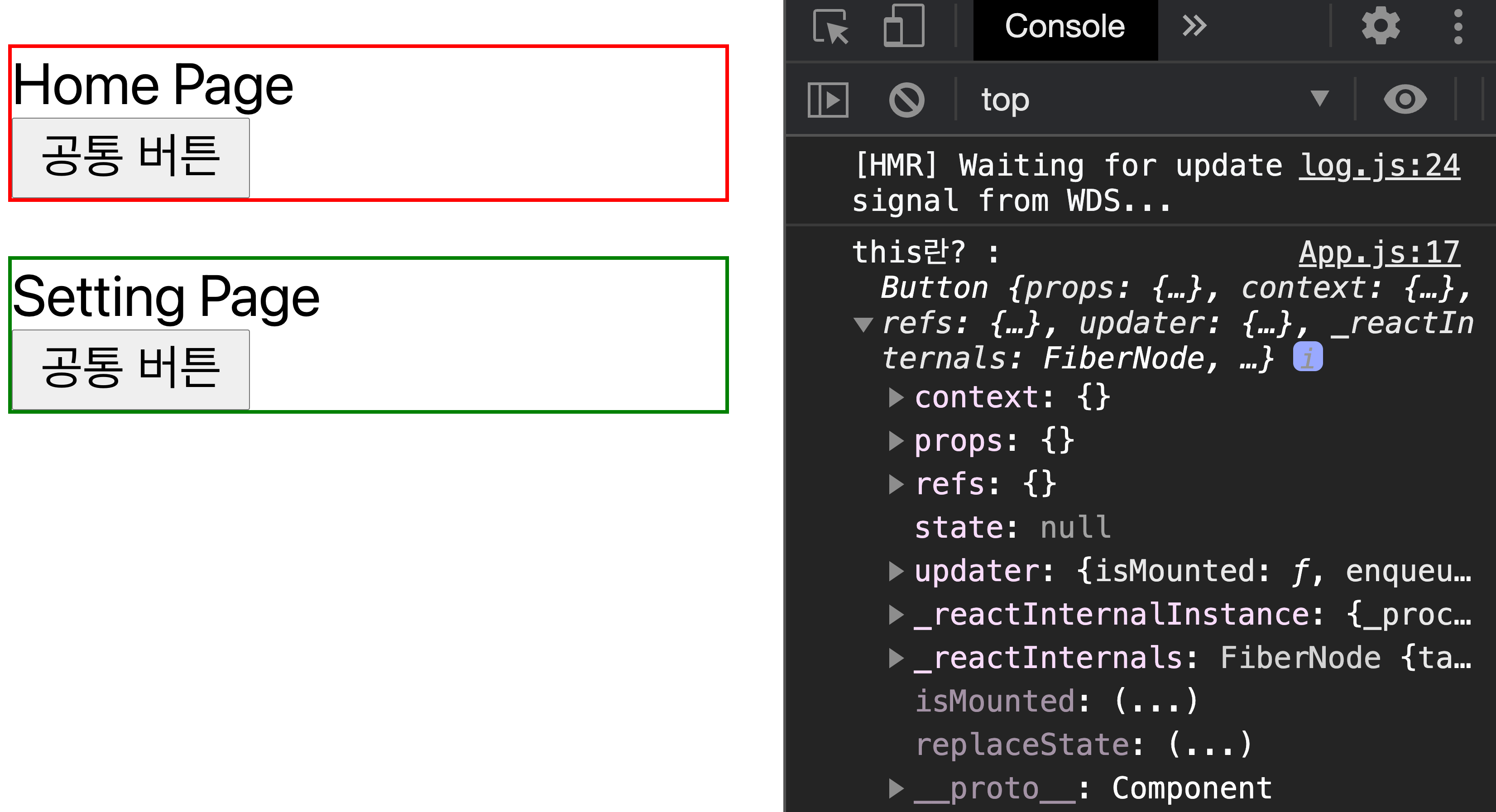
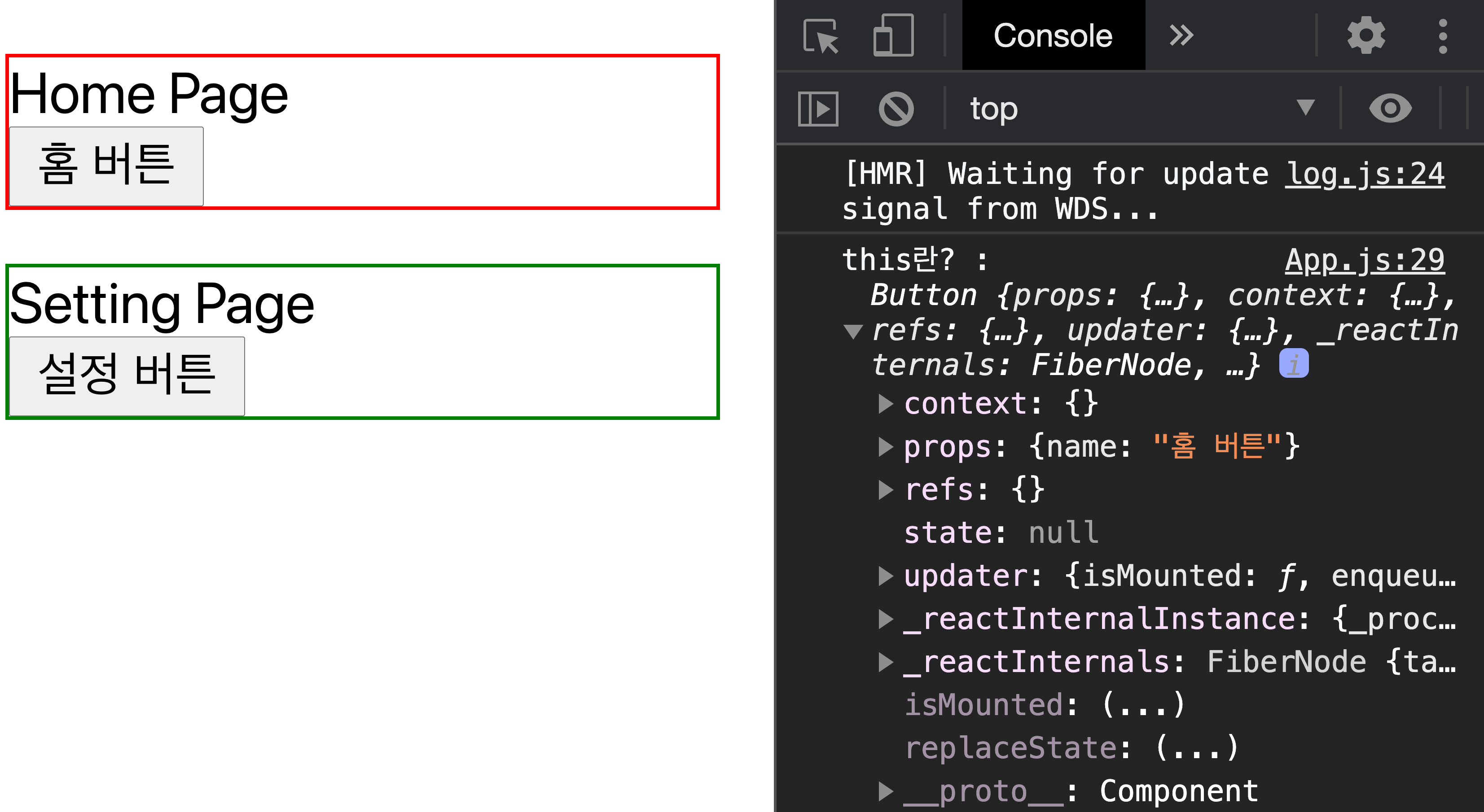
결과 확인

개발자 도구 Console 탭의 값을 확인하면 Button 정보를 확인할 수 있습니다.
(여러 가지가 있지만 이번 시간에는 props와 state에 대해서 집중을 하겠습니다)
우리는 부모 컴포넌트에서 자식 컴포넌트에게 데이터를 보낼 수 있습니다.
상위(부모) 컴포넌트에서 하위(자식) 컴포넌트에게 데이터 전달

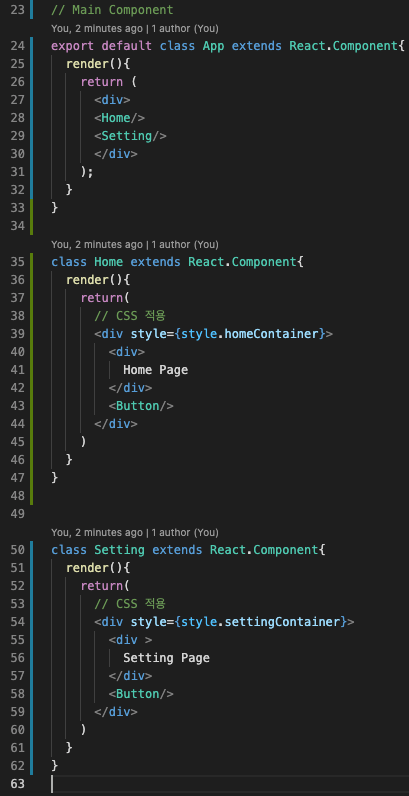
44번 라인과 59번 라인을 확인해보면 <Button name="값"/>을 설정했다.
(부모 컴포넌트가 하위 컴포넌트에게 값을 보내는 것)
31번 라인을 확인해보면 {this.props.name}이라는 값을 통해 값을 찾을 수 있습니다.
(자식 컴포넌트에서 값을 추출)
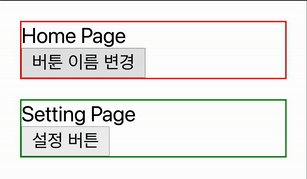
결과 확인

버튼 이름이 알맞게 변경된 것을 확인하실 수 있습니다.
- State 란?
Component에서 State란 Component에 설정할 수 있는 JavaScript 객체(Object)입니다.
객체?... 프로그래밍 용어는 너무 어려운 것 같아요... 그렇죠?...
간단하게 설명하면 위 그림에 props: {name: "홈 버튼"} <= 여기서 {}(중괄호)를 말합니다.
state는 {}(중괄호) 안에 값을 설정할 수 있고, 값을 변경할 수 있습니다.
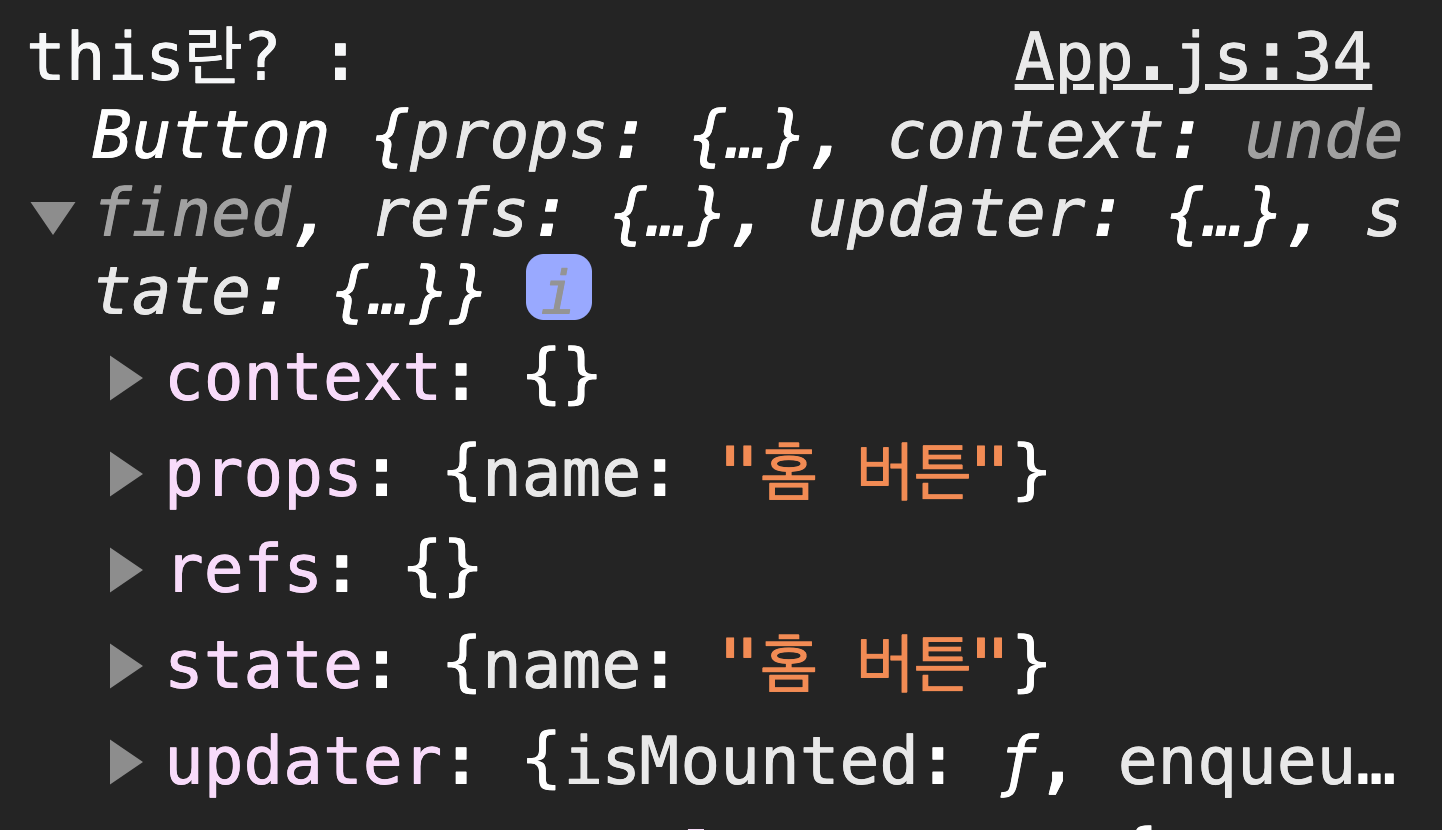
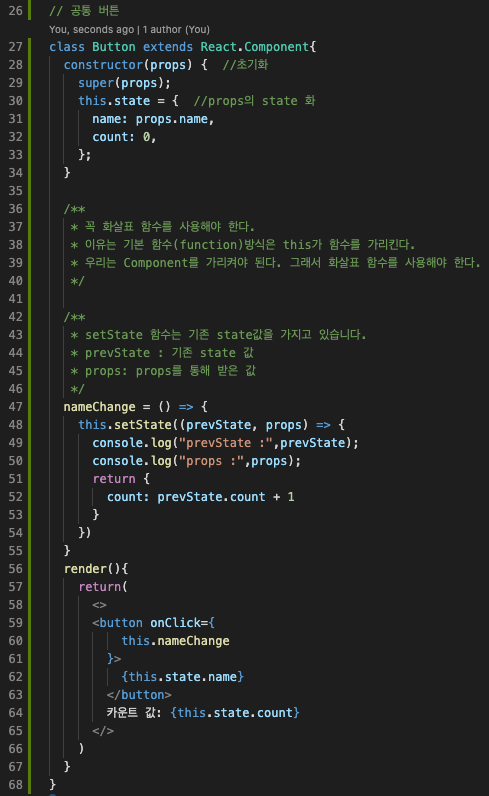
state 생성 및 설정

28~36번 라인을 확인하면 부모에게 받은 props 값을 Button Component state 값으로 설정했습니다.

확인해보면 state: {name: "홈버튼" }을 확인할 수 있습니다.
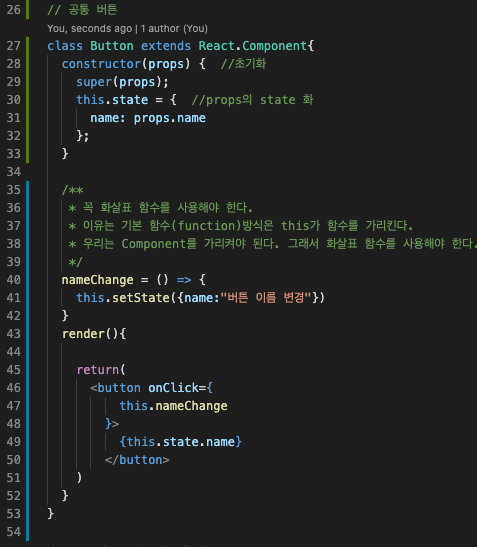
state 값 변경
state 값을 변경을 하기 위해서는 this.setState({})라는 함수를 호출해서 값을 변경해야 한다.

위 이미지에서 35~53번 라인을 보면 함수를 선언했고 그 안에 this.setState({}) 함수를 호출했습니다. (this 주의: 주석을 확인하세요!)
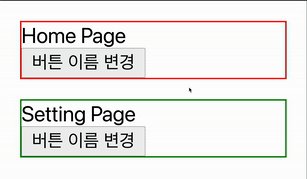
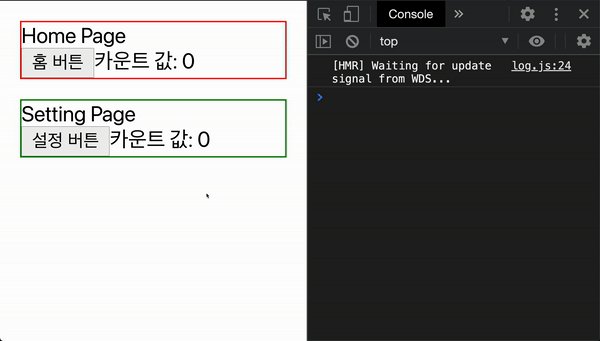
결과

위 이미지를 확인하면 버튼에 이름이 변경되는 것을 확인할 수 있습니다.
하지만 위처럼 코드를 작성해도 큰 문제는 없지만 정수 값이나 기존 값을 업데이트하는 상황에서는 문제가 발생합니다.
아래 예제를 통해 설명해 드리겠습니다.
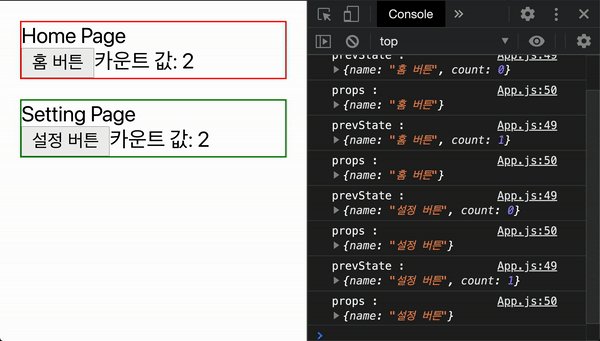
setState((prevState, props) => ({}))
setState 함수는 기존 state값을 가지고 있습니다.

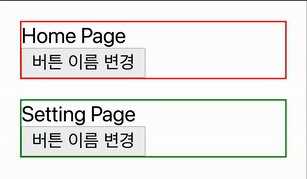
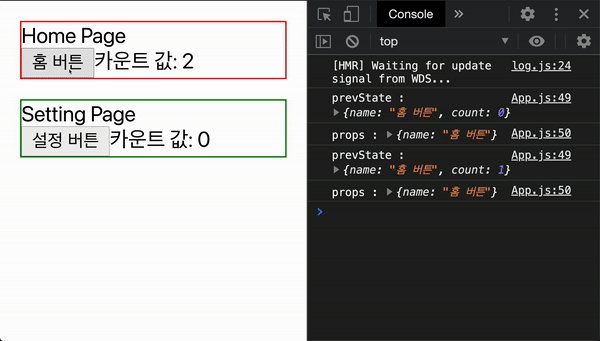
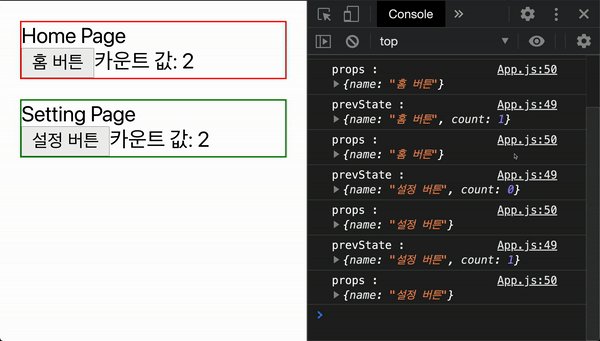
위 이미지 48번 라인에 코드를 추가했습니다. 결과를 바로 확인해보겠습니다.

위 이미지를 확인해보면 기존 state 값을 수정하는 것을 알 수 있습니다. (동기화 중요!!)
이번 시간에는 Component의 props & state에 대해서 알아봤습니다.
다음 시간에는 하위(자식) 컴포넌트에서 부모 컴포넌트로 데이터를 전달하는 방법에 대해서 알아보도록 하겠습니다.
감사합니다. :)
'프론트 앤드(Front-End) > React' 카테고리의 다른 글
| [React Class] 메모 앱 실습 (0) | 2021.01.15 |
|---|---|
| [React Class] Class Component Life Cycle(생명주기) (0) | 2021.01.03 |
| [React Class] 하위(자식) -> 상위(부모) Component 데이터 전달 (0) | 2021.01.01 |
| [React Class] 기본개념 (0) | 2020.12.25 |
| [React] 개발환경 설정 (0) | 2020.12.25 |




