| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Kotlin
- java
- SWIFT
- 코틀린
- 개발이 취미인 사람
- component
- Producer
- 조건문
- class
- It
- Sequelize
- 반복문
- 상속
- restful api
- file upload
- props
- kafka
- react
- back-end
- spring boot
- javascript
- swagger
- vue
- jpa
- 개발자
- state
- AWS
- front-end
- Nest.js
- node.js
- Today
- Total
개발이 취미인 사람
[React Class] 기본개념 본문
- 개요
React라는 기술은 모든 사람들이 한 번쯤은 들어봤을 기술이다. Front-End에서 3 대장이라고 할 수 있는 기술 중 하나입니다.
React에서 가장 중요한 개념은 "Component"이며, Component를 해석하면 '(구성) 요소, 부품' 이라는 뜻이다.
React는 UI Library이다. 즉! UI 부분만을 최대한 신경 쓰며, 최대한 효율적인 UI 개발을 하기 위해 만들어졌다.
- Component 선언
React는 Component 단위로 화면을 구성한다. Component로 화면 Layout을 공통으로 사용할 수도 있고 Button과 같은 UI를 독립적인 Component UI로 만들어 사용할 수 있다.
예를 들어 공통 버튼을 만들어 여러 화면에서 사용을 해보겠습니다.
Ex) 공통 버튼
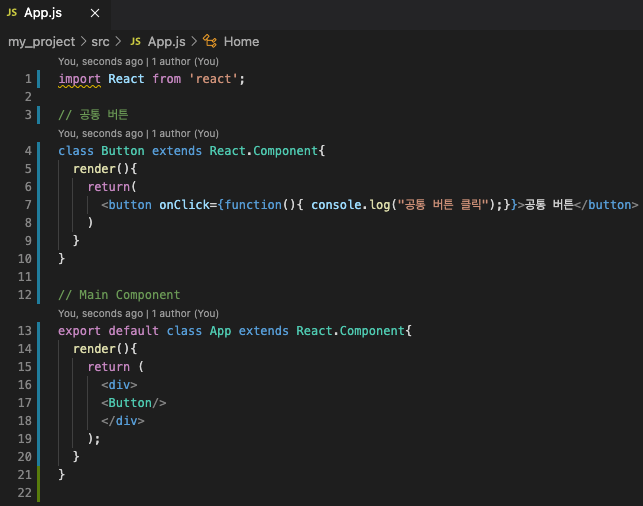
- Button Component를 만들어 보도록 하겠습니다. 기본적으로 만들어진 App.js 파일을 수정하겠습니다.
Function Component 방식과 Class Component 방식이 있지만 해당 자료에서는 Class 방식으로 만들어 보도록 하겠습니다.

17번째 줄을 확인하면 <Button/> 이라는 Component를 불러와 선언을 했습니다.

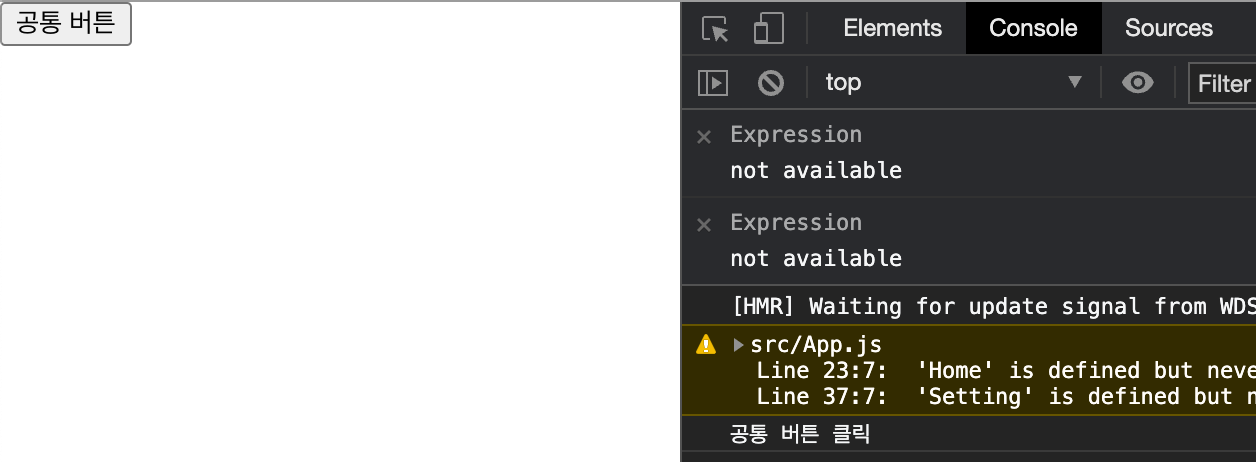
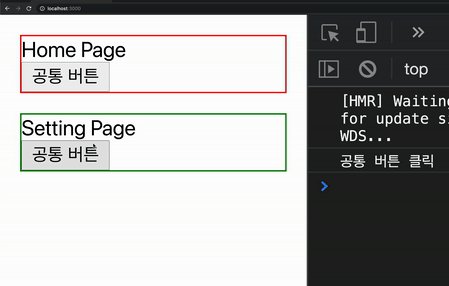
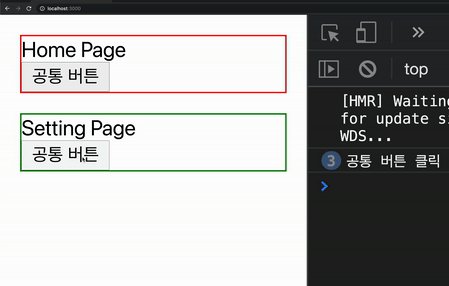
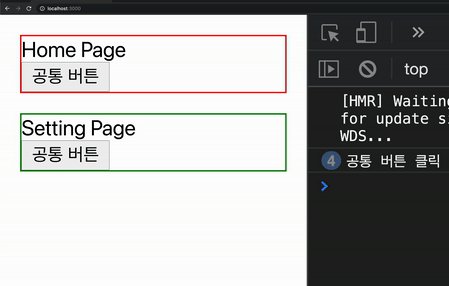
Button을 클릭하면 Console 화면에 "공통 버튼 클릭" 이라는 값을 확인할 수 있다.
우리는 Button UI Component를 만들었으며 이제는 다른 곳에서도 활용을 할 수 있습니다.
- Button Component 재활용

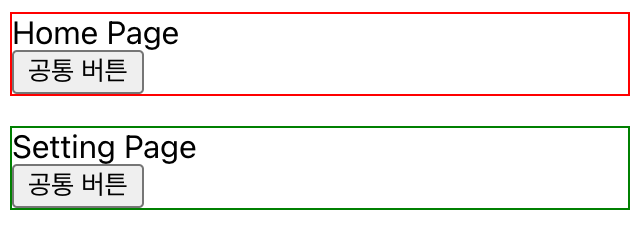
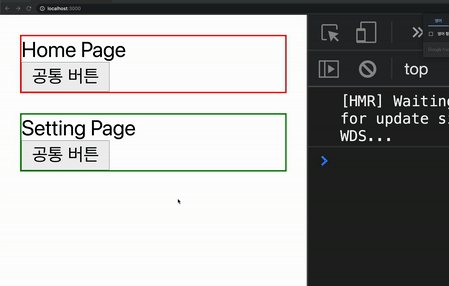
Home Page와 Setting Page 이렇게 두 개에 독립적인 페이지가 있다고 가정을 하겠다.
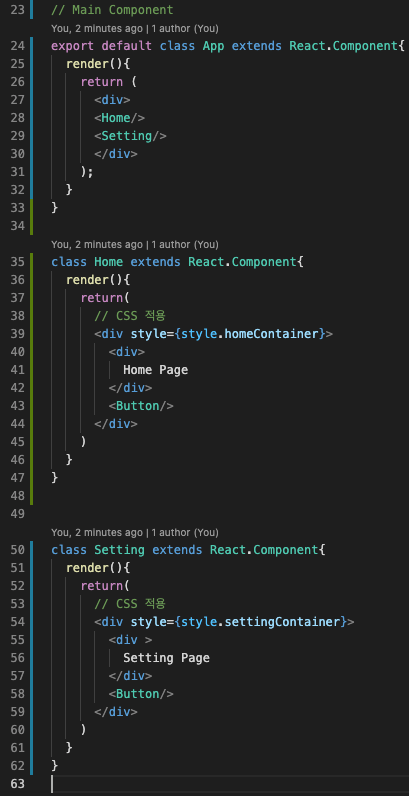
React는 Component로 화면을 구성한다고 설명했다. 소스 코드를 보겠다.

Home Component와 Setting Component를 활용해 영역을 나눠고 각각 Button Component를 선언했습니다.

이미지를 확인해보면 Button Component를 재활용해서 사용하는 것을 볼 수 있습니다.
다음 시간에는 Component에 값을 전달하는 방법에 대해서 배워보겠습니다.
'프론트 앤드(Front-End) > React' 카테고리의 다른 글
| [React Class] 메모 앱 실습 (0) | 2021.01.15 |
|---|---|
| [React Class] Class Component Life Cycle(생명주기) (0) | 2021.01.03 |
| [React Class] 하위(자식) -> 상위(부모) Component 데이터 전달 (0) | 2021.01.01 |
| [React Class] Component Props와 State 사용방법(데이터 전달) (0) | 2020.12.27 |
| [React] 개발환경 설정 (0) | 2020.12.25 |




