| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- react
- spring boot
- Sequelize
- node.js
- restful api
- component
- kafka
- Producer
- front-end
- java
- 반복문
- state
- swagger
- back-end
- Nest.js
- 개발자
- file upload
- javascript
- It
- class
- AWS
- SWIFT
- Kotlin
- 코틀린
- vue
- jpa
- 조건문
- 개발이 취미인 사람
- 상속
- props
- Today
- Total
개발이 취미인 사람
[React Class] 하위(자식) -> 상위(부모) Component 데이터 전달 본문
- 지난 시간
지난 시간에는 Component Props와 State 사용 방법에 대해서 알아봤습니다.
혹시 놓치고 오신 분들은 하단 링크를 통해 지난 시간 글을 학습하고 오시는 걸 추천드립니다. :)
[React Class] Component Props와 State 사용방법(데이터 전달)
- 지난 시간 지난 시간에 React라는 기술에 대해서 간단하게 설명을 하고, 프로젝트 component를 활용하는 시간을 갖었습니다. 혹시 Component에 대한 개념에 익숙하지 않으시면 제가 올린 글을 한번 읽
any-ting.tistory.com
- 개요
이번 시간에는 하위(자식) 컴포넌트에서 상위(부모) 컴포넌트에게 데이터를 전송하는 부분에 대해서 알아보겠습니다.
지난 시간에 우리는 Props에 대해서 공부했습니다.
Props를 간단하게 설명하면 상위(부모) 컴포넌트에서 하위(자식) 컴포넌트에게 데이터를 전송한다고 알아봤습니다.
그럼 자식은 부모에게 어떻게 데이터를 보낼까요?...
동일하게 Props를 활용하면 궁금증을 해결할 수 있습니다.
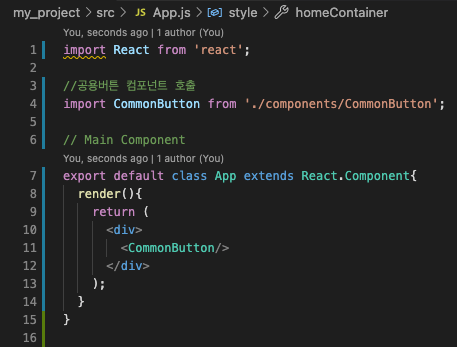
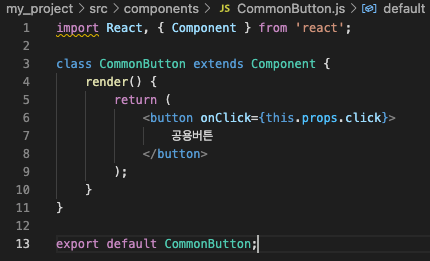
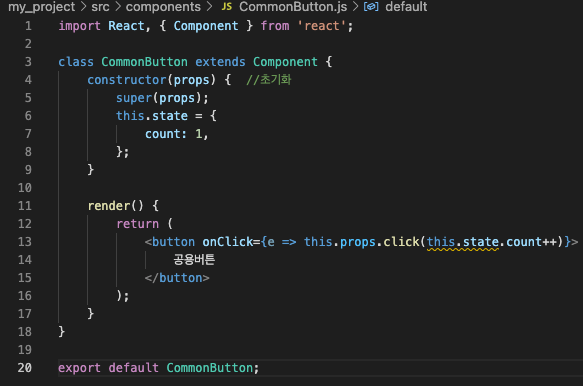
* 첫째로 외부에 Component를 생성하겠습니다.
src/components/CommonButton.js 파일을 생성하겠습니다.

App.js 파일에서 CommonButton 컴포넌트를 불러오겠습니다.(import CommonButton from./components/CommonButton)


이제 Props를 활용해보겠습니다.
자식 컴포넌트에서 부모 컴포넌트에게 값을 전달 시 다양한 방법이 있지만 우리는 Props를 사용해서 해결하겠습니다,
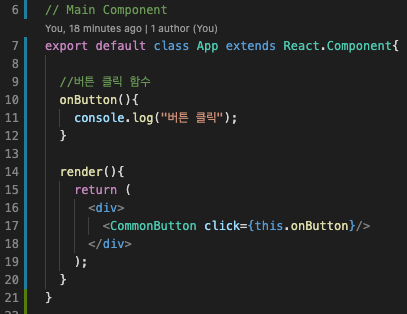
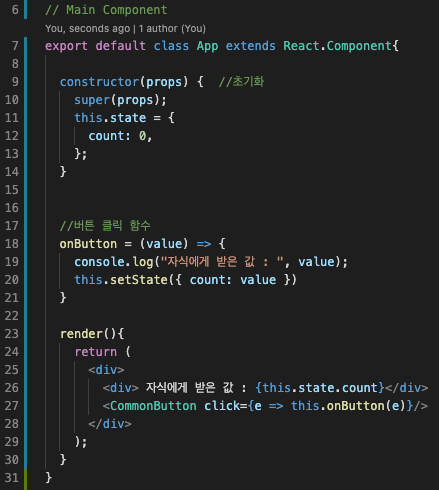
1. 부모 컴포넌트에서 특정 함수를 만들어 줍니다.

2. 자식 컴포넌트에 함수를 연결합니다.

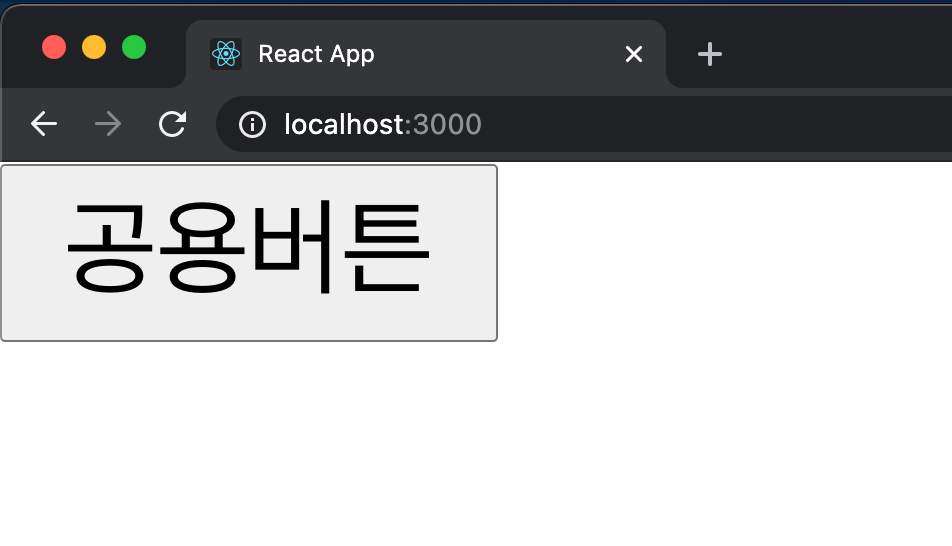
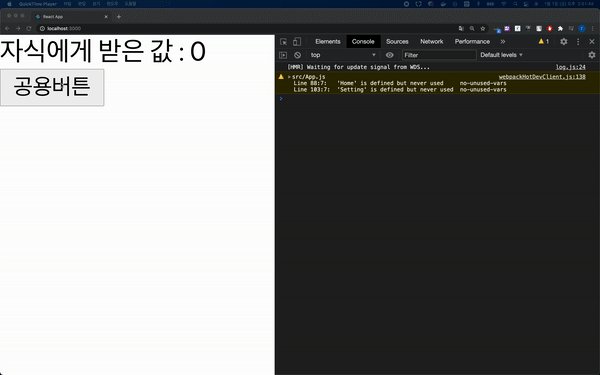
버튼을 클릭하면 브라우저 Console 화면에 버튼 클릭이라는 메시지가 나타납니다.
3. onButton 함수를 통해 컴포넌트에게 값을 받을 수 있습니다.


App.js 파일에 9번 라인 초기 state 값을 설정했습니다.
constructor(props) { //초기화
super(props);
this.state = {
count: 0,
};
}
그리고 18번 라인 onButton 함수를 변경했습니다.
//버튼 클릭 함수
onButton = (value) => {
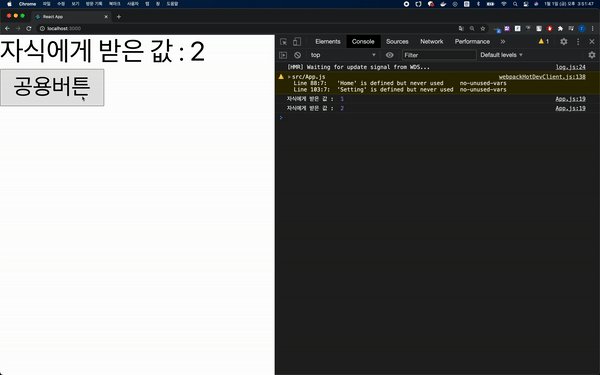
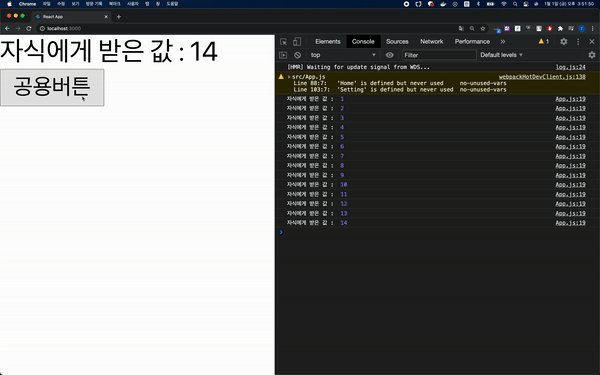
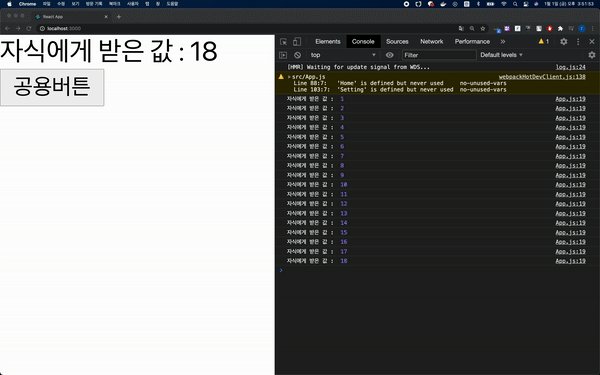
console.log("자식에게 받은 값 : ", value);
this.setState({ count: value })
}
value 값은 자식 컴포넌트가 보내는 값입니다.
CommonButton.js 파일에 13번 라인을 확인하면 클릭을 할 때마다 1씩 증가하는 값을 보내는 걸 확인할 수 있습니다.
실제 확인을 해보도록 하겠습니다.

주의 사항
CommonButton.js 13번 라이에 state 값을 setState 함수를 통해 변경하지 않으면 데이터 동기화에 대한 문제가 있다.
실제 사용할 때는 저렇게 사용하지 않고 꼭 setState 함수를 사용해서 변경하는 게 좋다.
이번 시간에는 하위(자식) -> 상위(부모) Component에 값을 보내는 방법에 대해서 알아봤습니다.
이해가 안 가시면 댓글을 남겨주시면 ㅎㅎ 최대한 답을 하겠습니다.
그리고!
오늘 2020년 1월 1일 새해가 다가왔습니다. :) (나이 먹는 건 슬프지만... ㅠㅠ)
모두들 새해 복 많이 받으시고 건강하세요!
코로나로 힘든 시기... 모두 힘내서 이겨내 봅시다!!
'프론트 앤드(Front-End) > React' 카테고리의 다른 글
| [React Class] 메모 앱 실습 (0) | 2021.01.15 |
|---|---|
| [React Class] Class Component Life Cycle(생명주기) (0) | 2021.01.03 |
| [React Class] Component Props와 State 사용방법(데이터 전달) (0) | 2020.12.27 |
| [React Class] 기본개념 (0) | 2020.12.25 |
| [React] 개발환경 설정 (0) | 2020.12.25 |




