| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- AWS
- It
- SWIFT
- Producer
- 상속
- 개발자
- 개발이 취미인 사람
- react
- Sequelize
- swagger
- props
- 반복문
- Kotlin
- front-end
- java
- Nest.js
- kafka
- node.js
- 개발이취미인사람
- file upload
- jpa
- javascript
- vue
- spring boot
- component
- 조건문
- 코틀린
- restful api
- state
- back-end
- Today
- Total
개발이 취미인 사람
[Vue] Component 생명주기 LifeCycle 개념 및 사용법 본문
- 지난 시간
안녕하세요. 지난 시간에는 부모 자식 Component 간에 데이터 주고받는 방법에 대해 알아봤습니다.
혹시 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천 드립니다.
[Vue] 부모 자식 Component간에 데이터 주고 받기 (Props와 Emit 사용법)
- 지난 시간 안녕하세요. 지난 시간에는 Component를 만들고 변수와 메서드를 사용해봤습니다. 혹시 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천드리겠습니다. any-ting.tistory.com/40
any-ting.tistory.com
- 개요
이번 시간에는 생명주기 LifeCycle에 대해 알아보겠습니다.
생명주기란? 무엇일까요?... 어렵게 생각할 필요가 없습니다.
말 그대로 "생명에 주기"를 뜻합니다. (사람이 태어나서 죽을 때까지 그 안에 과정을 생명주기라 뜻 합니다.)
Vue Component는 생성 후 소멸될 때까지 생명주기가 있습니다.
그럼...? 이걸 왜 알아야 하고 왜 잘 지켜야 할까요??...
Vue를 사용해서 개발을 했을 때 한 화면에 정말 다양한 Component와 많은 양에 Component들을 만들어서 사용하게 됩니다.
(뭐... 프로젝트마다 규모가 다르긴 하지만...? 보통 어느 정도 사이즈가 있다고 생각하겠습니다.)
효율적으로 관리하지 않으면 결국 사용자에게 좋지 않은 사이트 또는 화면을 제공한다고 생각합니다.
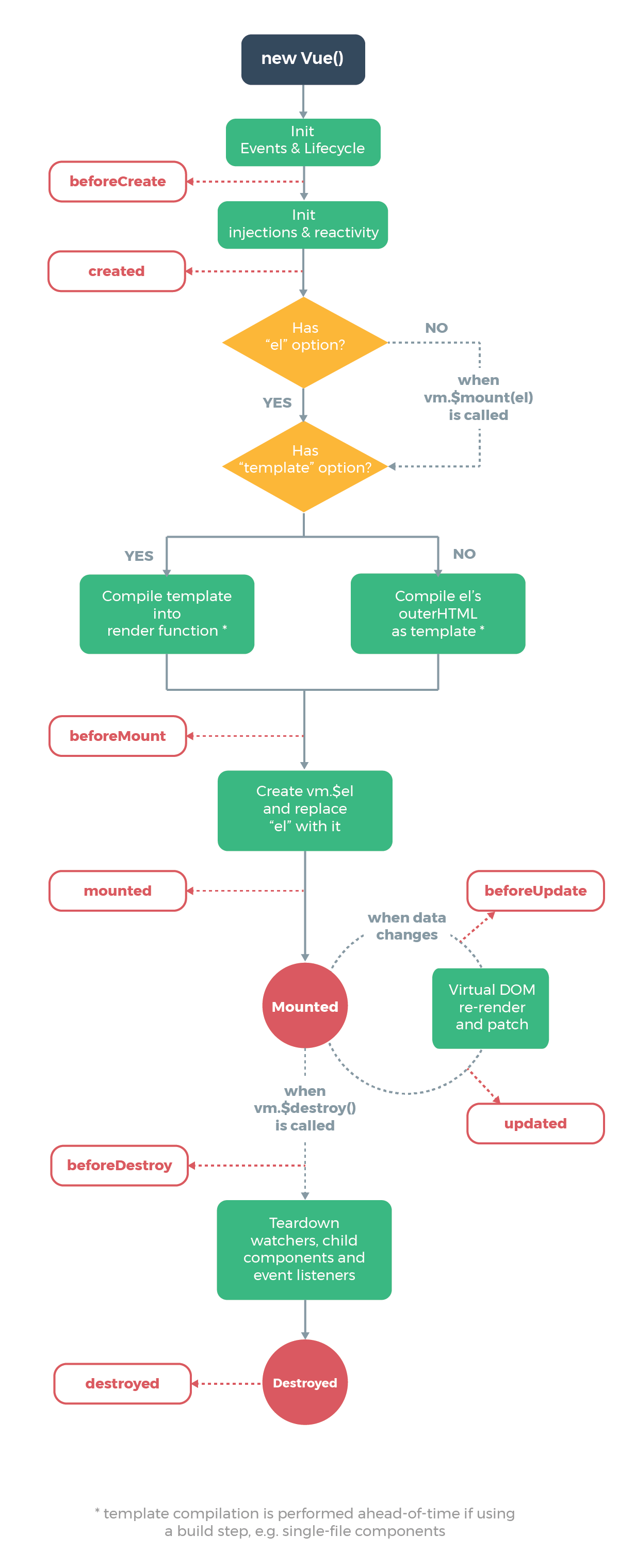
- 종류
크게 4가지 상황을 이해하시면 됩니다.
- Creation(생성) 단계
- Mounting(장착) 단계
- Updating(수정) 단계
- Destrucion(소멸) 단계

이미지 출처 : kr.vuejs.org/v2/guide/instance.html
Vue 인스턴스 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
- 생성(Creation) 단계 -
생성 단계에서는 beforeCreate()와 created()가 있습니다.
beforeCreate()는 라이프사이클 중에서 가장 맨 처음 실행됩니다.
이때는 "아직 컴포넌트가 DOM에 추가되기 전이기 때문에 DOM에 접근을 하게 되면 에러가 발생"합니다.
created()는 data() 변수와 events 메서드가 활성화되어 접근할 수 있습니다.
소스 코드
export default {
name: "CommonButton",
props: {
name: String,
},
/**
* Creation 단계
* 가장 먼저 실행되는 훅 data와 events가 세팅되지 않은 시점
*/
beforeCreate() {
console.log("beforeCreate");
},
data() {
console.log("data");
return {
value: "",
};
},
methods: {
onClick() {
console.log(this.name, "버튼 클릭");
},
onTemplate() {
console.log("템플릿 실행");
},
},
/**
* data와 events가 활성화되어 접근할 수 있는 단계
* 메서드를 호출해보면 에러가 나오지 않는다.
*/
created() {
console.log("created");
this.onClick();
},
};
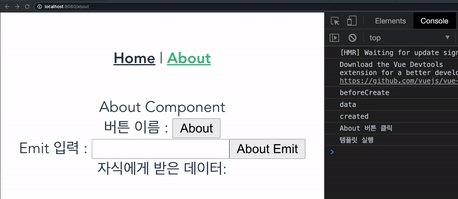
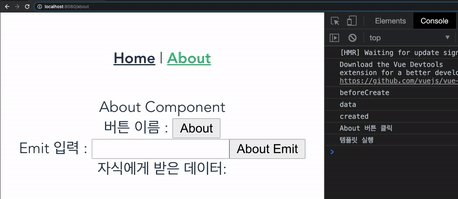
실행 결과

beforeCreate() => data() => created() 순으로 실행되며 created에는 메서드나 변수를 접근해도 에러가 발생하지 않는다.
하지만 아직 템플릿과 가상 DOM에는 접근할 수 없다.
created() 생명주기에 this.onClick(); 메서드를 호출했을 때 에러가 발생하지 않았습니다.
- 장착(Mounting) 단계 -
장착 단계에서는 beforeMount()와 mounted()가 있습니다.
beforeMount()는 <template> 태그가 실행된 후 실행됩니다.(즉, html 태그를 등록합니다.)
템플릿과 렌더 함수들이 컴파일된 후에 첫 렌더링 일어나기 직전에 실행됩니다.
"만약에 초기 렌더링 직전에 DOM을 변경하고자 한다면 이 생명주기를 활 요하면 된다.
하지만 컴포넌트 초기에 설정해야 할 데이터들은 created 단계에서 해야 합니다. "
mounted()는 드디어 템플릿과 렌더링 된 돔에 접근할 수 있는 단계입니다.
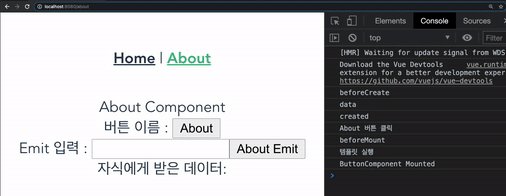
아래 소스 코드를 보면 <template> 태그 항복에 {{onTemplate()}} 함수를 실행했습니다.
콘솔 창을 확인하면 이와 같이 실행됩니다.
beforMount() => <template>{{onTemplate() => 템플릿 실행}} </template> => mounted() 순으로 실행됩니다.
소스 코드
<template lang="ko">
<div>
{{onTemplate()}}
버튼 이름 :
<button @click="onClick">
{{name}}
</button>
<div>
<div>
Emit 입력 : {{value}}
</div>
<input type="text" v-model="value" />
<button @click="onEmit">
{{name}} Emit
</button>
</div>
</div>
</template>
export default {
name: "CommonButton",
props: {
name: String,
},
/**
* Creation 단계
* 가장 먼저 실행되는 훅 data와 events가 세팅되지 않은 시점
*/
beforeCreate() {
console.log("beforeCreate");
},
data() {
console.log("data");
return {
value: "",
};
},
methods: {
onClick() {
console.log(this.name, "버튼 클릭");
},
onEmit() {
this.$emit("setInput", this.value);
},
onTemplate() {
console.log("템플릿 실행");
},
},
/**
* data와 events가 활성화되어 접근할 수 있는 단계
* 메서드를 호출해보면 에러가 나오지 않는다.
*/
created() {
console.log("created");
this.onClick();
},
/**
* Mounting 단계
*
* 만약 초기 랜더링 직전에 돔을 변경하고자 한다면 이 단계를 활용하자,
* 하지만 컴포넌트 초기에 세팅할 데이터들은 created 단계에서 이뤄져야한다.
*
* html 태그가 실행된 후 실행 => 즉, <template> 태그가 실행된 후 실행
*
* 템플릿과 렌더 함수들이 컴파일 된 후에 첫 렌더링이 일어나기 직전에 실행됨
*/
beforeMount() {
console.log("beforeMount");
},
/**
* 여기서는 컴포넌트, 템플릿, 랜더링된 돔에 접근할 수 있는 단계이다.
*/
mounted() {
console.log("ButtonComponent Mounted");
},
};
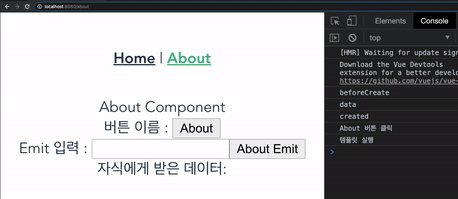
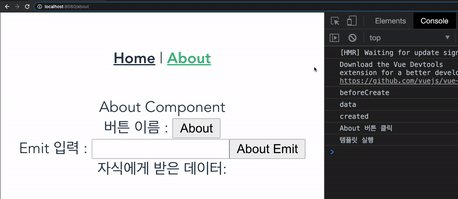
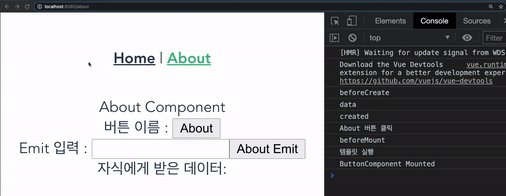
실행 결과

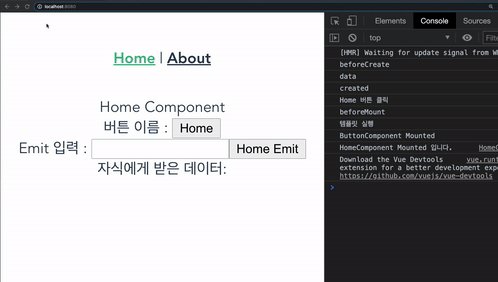
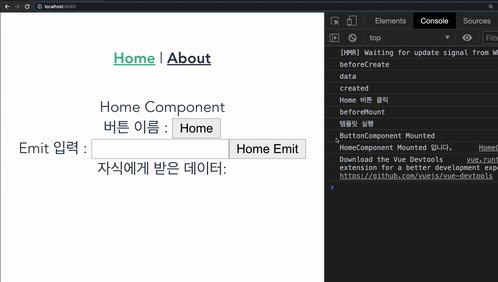
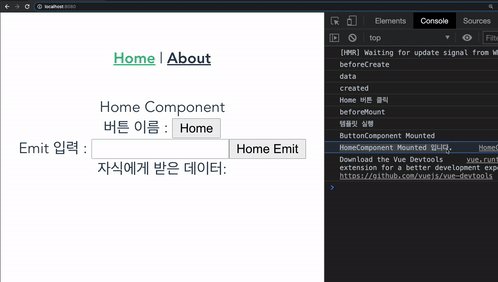
mounted 단계에서 주의해야 할 부분이 있습니다.
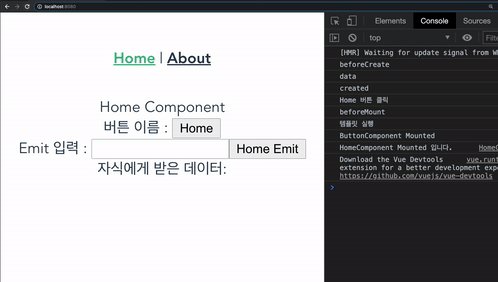
부모와 자식 관계에서 컴포넌트를 렌더링 할 때 자식 컴포넌트가 부모 컴포넌트보다 먼저 Mounted가 실행됩니다.
(아래 이미지 콘솔 창을 확인하면 알 수 있습니다.)
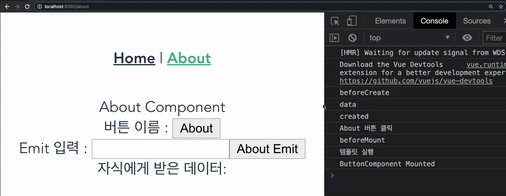
실행 결과

- 수정(Updating) 단계 -
수정 단계에서는 beforeUpdate()와 updated()가 있습니다.
beforeUpdate()는 컴포넌트가 데이터가 변하여 업데이트 시작될 때 실행됩니다.
정확히는 DOM이 재 렌더링 되고 패치되기 직전에 실행되며, 재 렌더링 전의 "새 상태의 데이터"를 얻을 수 있습니다.
"여기서 혹시 값을 변경해도 재 랜더링 되지 않습니다!."
update()는 컴포넌트가 데이터가 변하여 재 렌더링이 일어난 후에 실행됩니다.
DOM이 업데이트 완료된 상태이며 연산과 기능을 할 수 있습니다.
"여기서 상태를 변경하면... 무한루프에 빠질 수 있으니 조심하세요.:0"
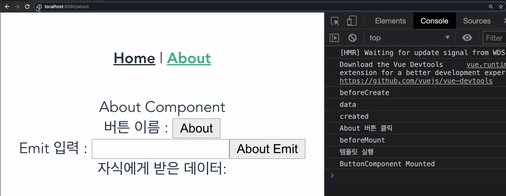
실행 결과

- 소멸(Destruction) 단계 -
beforeDestroy()는 소멸(뷰 컴포넌트 제거)되기 직전에 호출됩니다.
컴포넌트는 기본 모습과 기능을 그대로 가지고 있으며, 이벤트와 같은 부분을 제거한다고 하면 해당 생명주기를 활용하자!.
destroyed()는 소멸된 후에 호출됩니다.
Vue의 모든 디렉티브(v-)가 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 Vue 컴포넌트도 삭제됩니다.
지금까지 Vue 생명주기에 대해 알아봤습니다.
이해가 안 가시는 분들은 댓글을 남겨주세요. :)
'프론트 앤드(Front-End) > Vue' 카테고리의 다른 글
| [Vue] 공용 저장소 Vuex 설치 및 사용법 (0) | 2021.02.04 |
|---|---|
| [Vue] Computed vs Watch vs Method 사용법 및 비교 (1) | 2021.02.03 |
| [Vue] 부모 자식 Component간에 데이터 주고 받기 (Props와 Emit 사용법) (5) | 2021.02.01 |
| [Vue] Component 생성 및 변수 메서드 활용 (1) | 2021.02.01 |
| [Vue] Vue 기본 개념 및 디렉터리 구조 파악 (1) | 2021.02.01 |



