| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- state
- AWS
- restful api
- props
- spring boot
- SWIFT
- 상속
- react
- 반복문
- Nest.js
- 조건문
- javascript
- class
- node.js
- It
- front-end
- 개발자
- swagger
- component
- file upload
- kafka
- back-end
- Kotlin
- java
- 개발이 취미인 사람
- Producer
- Sequelize
- 코틀린
- jpa
- vue
- Today
- Total
개발이 취미인 사람
[Vue] 부모 자식 Component간에 데이터 주고 받기 (Props와 Emit 사용법) 본문
- 지난 시간
안녕하세요. 지난 시간에는 Component를 만들고 변수와 메서드를 사용해봤습니다.
혹시 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천드리겠습니다.
[Vue] Component 생성 및 변수 메서드 활용
- 지난 시간 안녕하세요. 지난 시간에는 Vue 기본 개념과 Project 구조에 대해 살펴봤습니다. 혹시 놓치고 오신 분들은 아래 링크를 통해 확인하고 오시는 걸 추천드리겠습니다. any-ting.tistory.com/39 [V
any-ting.tistory.com
- 개요
이번 시간에는 부모 Component와 자식 Component 간에 데이터 전달에 대해 알아보겠습니다.
Props와 Emit이라는 기술에 대해 알아볼 예정입니다. :)
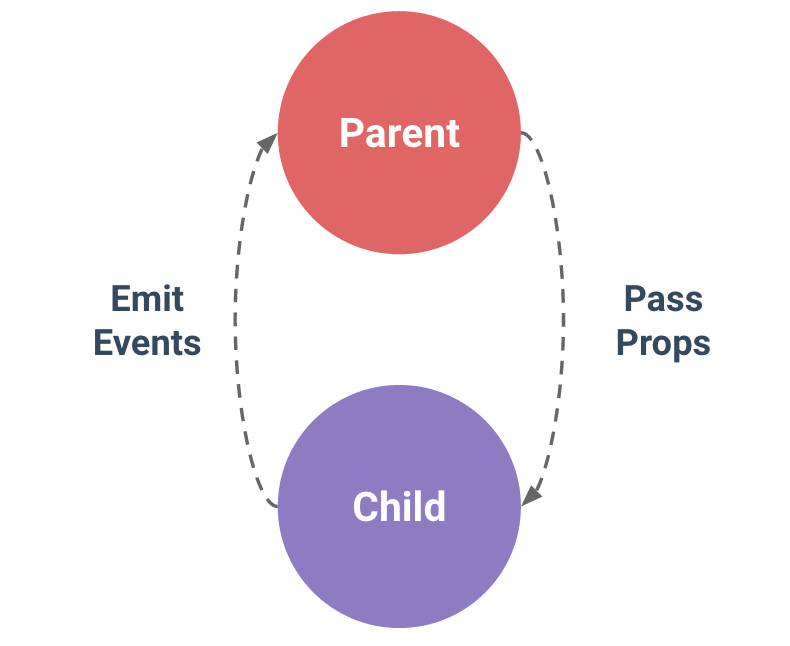
- Props : 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때 사용됩니다.
- Emit : 자식 컴포넌트에서 부모 컴포넌트로 데이터를 전달할 때 사용됩니다.

이미지 출처 : kr.vuejs.org/v2/guide/components.html
컴포넌트 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
- Props & Emit 사용법
Props는 "부모 컴포넌트에서 자식 컴포넌트에게 데이터를 전달"
Emit은 "자식 컴포넌트에서 부모 컴포넌트에게 데이터를 전달" 한다고 했습니다.
두 가지 규칙만 지키면 됩니다.
1. 전달 키와 받는 키가 동일해야 한다.
2. 받는 키를 등록해줘야 합니다.
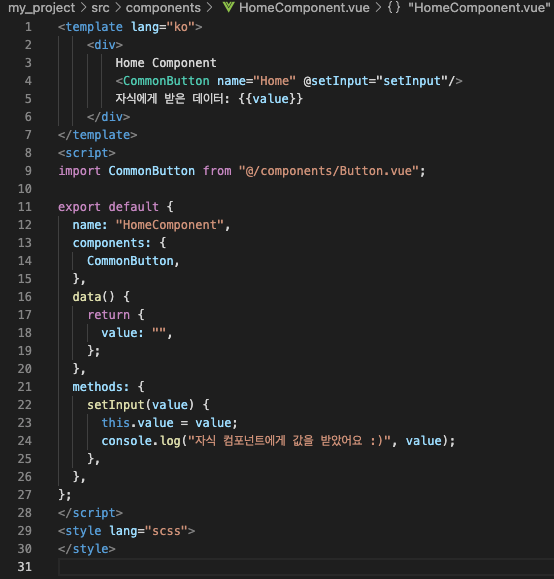
부모 Component (HomeComponent.vue)

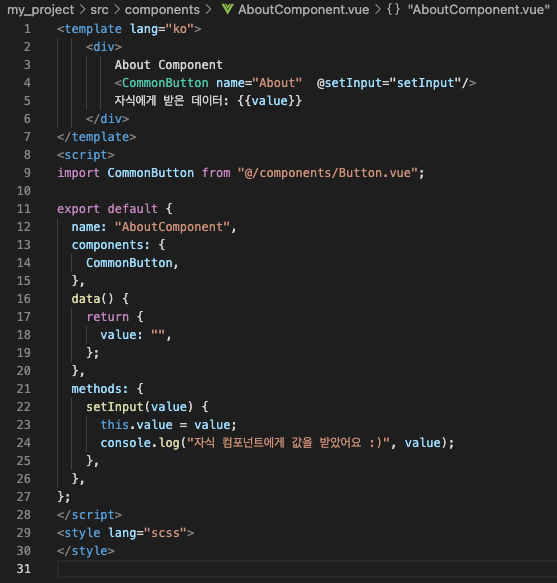
부모 Component(AboutComponent.vue)

- Props
제가 생성한 부모 컴포넌트에는 자식 컴포넌트에게 name이라는 키 값을 통해 값을 보내고 있습니다.
코드 4번 라인을 확인하면 버튼 컴포넌트에 Props를 등록했습니다.
name="Home" & name="About" 이런 식으로요.
여기서 name은 key가 되고 ="Home" & ="About" 은 값이 됩니다.
name을 키로 설정했다면 자식 컴포넌트에 등록을 해줘야 합니다.
- Emit
Emit은 @setInput이라는 키를 등록하고 함수를 보내고 있습니다.
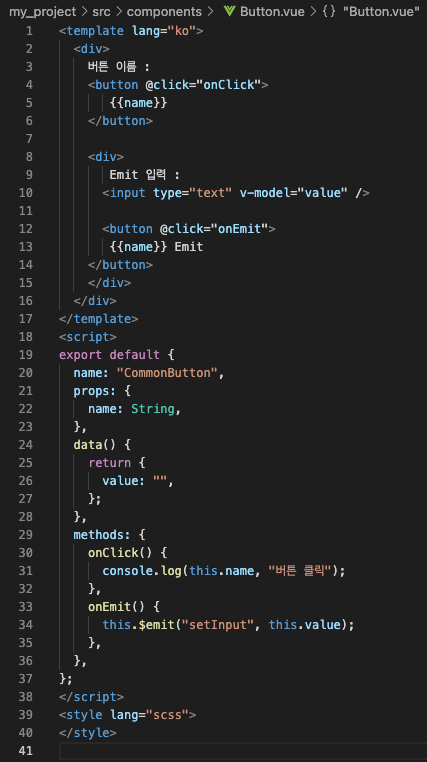
자식 Component(Button.vue)

- Props
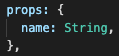
자식 컴포넌트에서는 props: {}라는 곳에 해당 키를 등록하고 사용하면 됩니다. :)
참고로 Json 형태로 사용할 수 있지만 Array 배열 형태로도 등록할 수 있습니다.


편할 걸로 사용하시면 됩니다. 저는 Json을 선호합니다.
전달 데이터 타입을 명시적으로 보여줄 수 있어서 좋은 것 같습니다.
- Emit
Emit은 내가 사용하고 싶은 부분에 this$. emit("키", 값) 형태로 데이터를 지정해주면 됩니다.
- 정리
정리를 해보겠습니다.
정의
- Props : 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때 사용됩니다.
- Emit : 자식 컴포넌트에서 부모 컴포넌트로 데이터를 전달할 때 사용됩니다.
규칙
1. 전달 키와 받는 키가 동일해야 한다
2. 받는 키를 등록해줘야 합니다.
이해가 안 가시는 분들은 댓글을 남겨주시면 감사하겠습니다. :)
'프론트 앤드(Front-End) > Vue' 카테고리의 다른 글
| [Vue] Computed vs Watch vs Method 사용법 및 비교 (1) | 2021.02.03 |
|---|---|
| [Vue] Component 생명주기 LifeCycle 개념 및 사용법 (3) | 2021.02.02 |
| [Vue] Component 생성 및 변수 메서드 활용 (1) | 2021.02.01 |
| [Vue] Vue 기본 개념 및 디렉터리 구조 파악 (1) | 2021.02.01 |
| [Vue] Mac Vue.js 개발환경 설정 (2) | 2021.01.31 |



