| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발이취미인사람
- component
- 개발이 취미인 사람
- props
- restful api
- 코틀린
- vue
- 반복문
- kafka
- Nest.js
- java
- swagger
- SWIFT
- spring boot
- It
- 상속
- file upload
- Producer
- javascript
- jpa
- Kotlin
- react
- AWS
- 개발자
- state
- Sequelize
- node.js
- front-end
- back-end
- 조건문
- Today
- Total
개발이 취미인 사람
[Vue] Mac Vue.js 개발환경 설정 본문
- 개요
안녕하세요. 이번 시간에는 Web Front 3 대장 Vue.js 개발환경 설정해 보겠습니다. 참고로 Vue CLI를 활용해서 설치하겠습니다. :)
- VS Code 설치
개발 환경 IDE는 VS Code를 사용하겠습니다.
본인 PC OS에 맞게 설치해주시면 되겠습니다.
VS Code 다운로드 공식 홈페이지 : code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
- Node.JS 설치
Vue.js는 Node.JS 기반 JavaScript 라이브러리입니다.
본인 PC OS에 맞게 설치해주시면 되겠습니다.
Node.JS 다운로드 공식 홈페이지 : nodejs.org/en/download/
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
보통 LTS 안정적인 버전으로 설치를 추천합니다. :)
설치를 완료했다면, 터미널을 열어 확인해보겠습니다. 보통 Node.JS를 설치하게 되면 npm 기본적으로 같이 설치가 된다.

이미지와 같이 버전이 표시가 잘되면 설치가 잘 된겁니다.
- Vue Project 생성
Vue 프로젝트 폴더를 생성해준다. (이름은 편하게 지어주셔도 됩니다.)
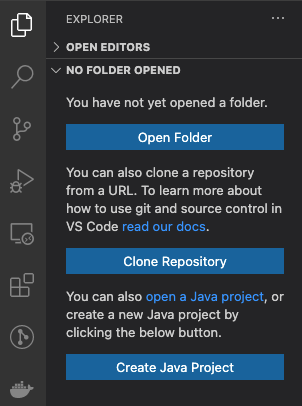
해당 프로젝트에 Vue 프로젝트를 생성을 하겠습니다. VS Code IDE를 실행시키고 방금 만들었던 Vue 폴더를 선택해줍니다.

터미널을 실행해서 프로젝트를 생성해 보겠습니다.

- Vue CLI(Command Line Interface)
Vue CLI란 콘솔 창(터미널 창)에서 명령어 한 줄로 Vue 프로젝트를 만들 수 있게 해주는 도구입니다.
터미널 창에 첫 번째로 vue-cli 설치 여부를 체크해줍니다.
설치 체크 명령어 => vue --version

설치가 안되면 위와 같이 command not found: vue라는 명령어가 실행됩니다.
설치를 한번 해볼까요??
보통 Vue CLI는 PC 전역으로 설치해, 어느 폴더에서든 프로젝트를 생성할 수 있게 합니다.
Vue CLI 설치 명령어
NPM 방식 : npm install -g @vue/cli
YARN 방식 : yarn global add @vue/cli
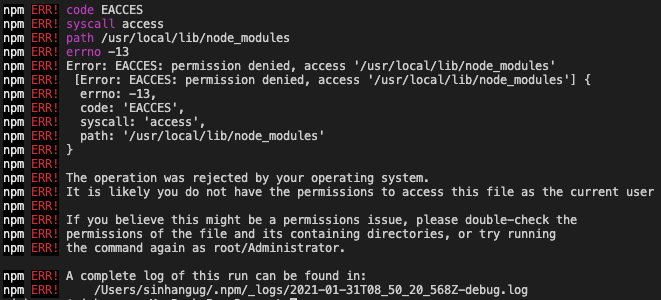
만약 permission denied이라는 Error가 발생한다면 sudo를 붙여줍니다.

설치 확인

설치가 성공적으로 이루어졌다면 이제 프로젝트를 생성해 보겠습니다.
Vue Project 설치 명령어
vue create 프로젝트 이름
1. vue create my_project

기본 babel과 eslint만 설정하겠다면 두 번째 항목을 선택하면 된다.
저는 3번째 수동으로 설정하겠습니다.
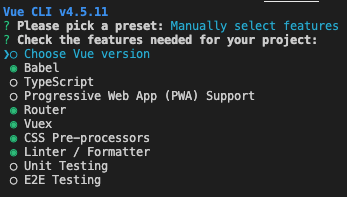
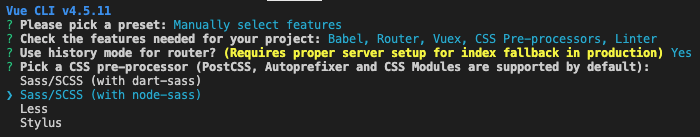
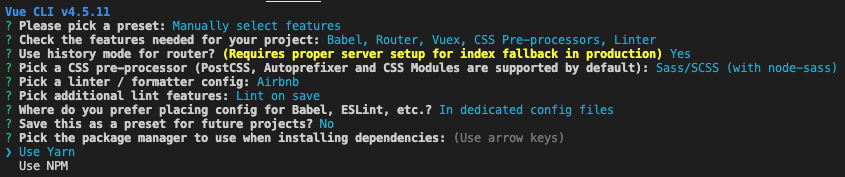
2. 설정 선택

선택은 스페이스바로 선택하고 완료는 동일하게 엔터를 누르면 됩니다.




저는 개발할 때 ESLint와 Airbnb를 사용합니다. :)



앞으로 프로젝트를 생성할 때 설정한 세팅으로 계속 만들겠냐고 물어보는 것입니다~ 당연 N!

저는 Yarn을 선택했습니다. npm을 사용하신다면 npm을 선택하세요~

설치가 완료됐다면 위와 같은 명령어가 보입니다.
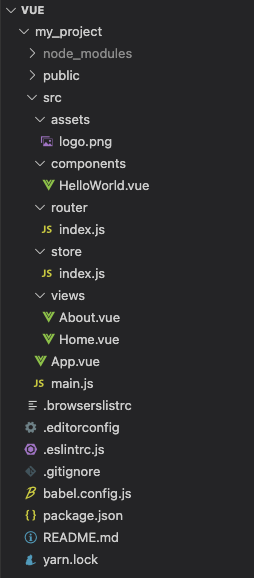
그리고 생성한 프로젝트 폴더

- 프로젝트 실행
- 프로젝트 폴더 이동 : cd my_project
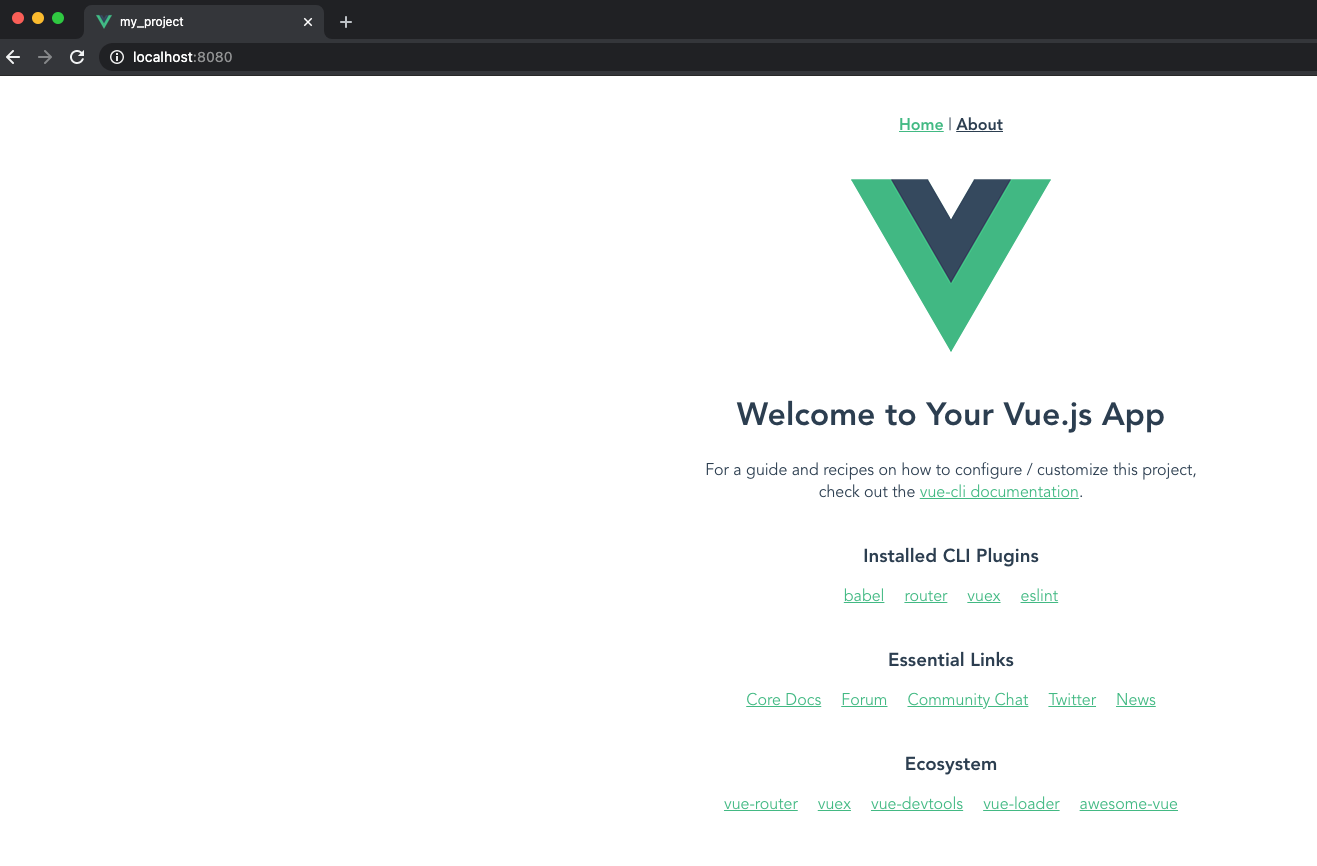
- 프로젝트 실행 : yarn serve

8080 포트로 웹브라우저가 실행된 것을 확인할 수 있습니다. :)
이번 시간에는 Vue.js 프로젝트 개발환경 세팅과 프로젝트를 생성했습니다. 감사합니다. :)
'프론트 앤드(Front-End) > Vue' 카테고리의 다른 글
| [Vue] Computed vs Watch vs Method 사용법 및 비교 (1) | 2021.02.03 |
|---|---|
| [Vue] Component 생명주기 LifeCycle 개념 및 사용법 (3) | 2021.02.02 |
| [Vue] 부모 자식 Component간에 데이터 주고 받기 (Props와 Emit 사용법) (5) | 2021.02.01 |
| [Vue] Component 생성 및 변수 메서드 활용 (1) | 2021.02.01 |
| [Vue] Vue 기본 개념 및 디렉터리 구조 파악 (1) | 2021.02.01 |




