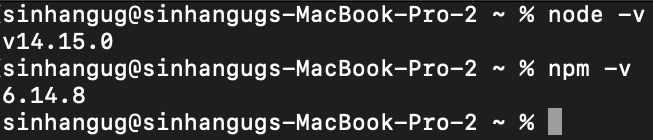
- 개요 안녕하세요 이번 시간에는 Node.js 웹 애플리케이션 프레임워크인 Express를 활용해서 RESTful API 서버를 구축하는 시간을 가져보도록 해보겠습니다. 기본적으로 Node.js 서버를 PC에 설치를 해야 구축이 가능합니다. 다운로드는 아래 링크를 통해 운영체제에 맞게 설치해주시면 됩니다. 다운로드 공식 홈페이지 : nodejs.org/ko/download/ 다운로드 | Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 설치를 완료 했다면 콘솔 화면에 설치를 확인해보겠습니다. 터미널 창을 열어 아래 명령어를 실행해줍니다. node -v && npm -v Node 버전과 np..