| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- restful api
- jpa
- component
- front-end
- 반복문
- 코틀린
- props
- file upload
- SWIFT
- swagger
- react
- 조건문
- java
- javascript
- Sequelize
- Nest.js
- state
- 개발이 취미인 사람
- back-end
- kafka
- 개발이취미인사람
- node.js
- vue
- 개발자
- 상속
- Kotlin
- spring boot
- Producer
- It
- AWS
- Today
- Total
개발이 취미인 사람
[Node.js] Express 서버 구축 본문
- 개요
안녕하세요 이번 시간에는 Node.js 웹 애플리케이션 프레임워크인 Express를 활용해서 RESTful API 서버를 구축하는 시간을 가져보도록 해보겠습니다.
기본적으로 Node.js 서버를 PC에 설치를 해야 구축이 가능합니다. 다운로드는 아래 링크를 통해 운영체제에 맞게 설치해주시면 됩니다.
다운로드 공식 홈페이지 : nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
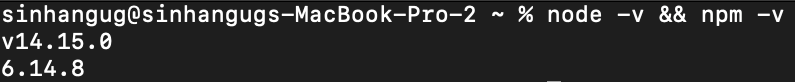
설치를 완료 했다면 콘솔 화면에 설치를 확인해보겠습니다.
터미널 창을 열어 아래 명령어를 실행해줍니다.
node -v && npm -v

Node 버전과 npm 버전을 확인할 수 있습니다. (설치 성공 :>)
- 프로젝트 생성
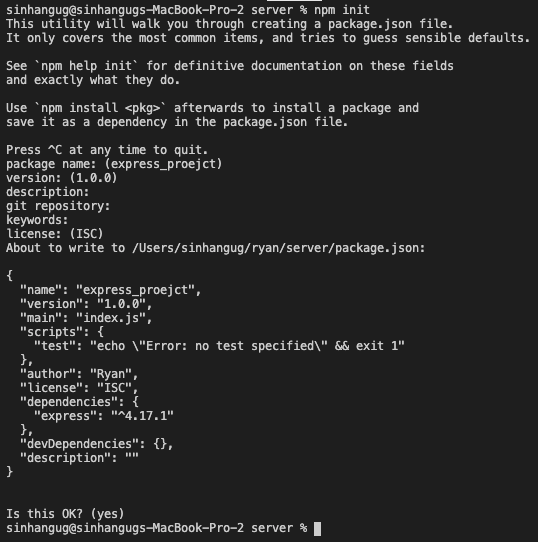
이제 프로젝트 폴더를 만들어보겠습니다.
생성하고 싶은 폴더를 하나 만들고 npm init 명령어를 통해 기본적인 pacage.json 폴더를 만들어줍니다.

특별히 입력할 부분은 없습니다. 프로젝트를 진행하면 수정을 해도 되는 부분이라 일단은 스킵하겠습니다.
그리고 터미널에 아래와 같은 명령어를 실행 시켜 express를 설치 하겠습니다.
npm install express --save
설치가 후 index.js 파일을 생성하고 아래와 같은 코드를 넣어줍니다.
//express 모듈 불러오기
const express = require("express");
//express 사용
const app = express();
/**
* @path http://localhost:3000/ 경로
*/
app.get("/", (req, res) => {
res.send("Hello World");
});
// http listen port 생성 서버 실행
app.listen(3000, () => console.log("개발이 취미인 남자 :)"));서버 실행 => node index.js
node index.js 를 실행하면 아래와 같이 확인 할 수 있습니다.

이번 시간에는 Express를 구축하는 시간은 가졌습니다.
다음시간에는 RESTful API 서버를 만들어 보도록 하겠습니다.
'백앤드(Back-End) > Node.JS' 카테고리의 다른 글
| [Node.js] Koa Multer 파일 업로드 (0) | 2021.01.19 |
|---|---|
| [Node.js] Express Multer 파일 업로드 (0) | 2021.01.17 |
| [Node.js] Koa RESTFul API 서버 만들기 (0) | 2021.01.16 |
| [Node.js] Koa 서버 구축 (0) | 2021.01.16 |
| [Node.js] Express RESTFul API 서버 만들기 (5) | 2021.01.14 |

