| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 반복문
- 조건문
- java
- spring boot
- 상속
- 개발이 취미인 사람
- Nest.js
- javascript
- react
- AWS
- restful api
- jpa
- swagger
- 개발자
- front-end
- 코틀린
- file upload
- props
- kafka
- back-end
- Sequelize
- state
- It
- node.js
- Producer
- vue
- SWIFT
- class
- component
- Kotlin
- Today
- Total
개발이 취미인 사람
[React Hook] useEffect 사용 (Function Life Cycle) 본문
- 지난 시간
안녕하세요. 지난 시간에는 Function Component를 만들고 useState를 사용하는 방법에 대해서 알아봤습니다.
혹시 놓치고 오신 분들은 아래 링크를 통해 확인하고 와주세요. :)
[React Hook] 함수형 Component 선언 및 useState 사용법
- 개요 안녕하세요. 이번 시간에는 React 16.8 버전부터 새롭게 추가된 Hook에 대해 알아보겠습니다. React Hook이 나오기 전까지는 Class 방식을 사용했습니다. State, Life Cycle 등등 Function Component 에는..
any-ting.tistory.com
- 개요
Class Component에는 기본적인 Life Cycle 생명주기가 있습니다. Component가 생성되고 소멸되는 과정에 있어 함수가 있습니다.
이 부분에 대해서 이해가 안 가시는 분들은 아래 링크를 통해 확인하고 와주세요:)
[React Class] Class Component Life Cycle(생명주기)
- 지난 시간 지난 시간에는 하위(자식) -> 상위(부모) Comonent에게 값을 전달 방법에 대해서 알아봤습니다. 혹시 이해 못 하신 분들이나 놓치신 분들은, 아래 링크를 통해 지난 시간 글을 학습하고
any-ting.tistory.com
- useEffect 사용법
Function Component에서 생명주기를 다루는 Hook은 useEffect입니다.
//전체 코드
useEffect(() => {
// 1번 영역
console.log('컴포넌트가 화면에 나타남 ');
return () => {
// 2번 영역
console.log('컴포넌트가 화면에서 사라질 때 실행 공홈에서는 : clean up 이라고 표현');
};
}, []); // [] useEffect에 agument 값을 설정한다. state 값을 넣어 주면된다.
위 코드는 Function Component안에 선언해서 사용하면 됩니다. (Hook 규칙 참고)
기본적으로 Component가 생명주기는 3가지 상황이 있습니다.
- Component가 생성될 때
- Component가 소멸될 때
- Component가 재 생성될 때 (state 값이 수정될 때)
이런 상황에서 맞게 useEffect를 만들어 사용할 수 있습니다.
1. Component가 생성 될때
1. Component가 최초 생성될 때 한번만 실행
useEffect(() => {
// 1번 영역
console.log('1번 방식 컴포넌트가 화면에 나타남 ');
}, []) // [] useEffect에 agument 값을 설정한다. state 값을 넣어 주면된다.
2. Component가 최초 생성되고 재 생성될 때마다 실행(계속 실행)
useEffect(() => {
// 1번 영역
console.log('2번 방식 컴포넌트가 화면에 나타남 ');
}) // [] useEffect에 agument 값을 설정한다. state 값을 넣어 주면된다.
1번은 딱 한 번만! (ComponentDidMount)
2번은 재 랜더링 될 때마다 실행 (ComponentDidUpdate)
설명 : 1번과 2번에 차이는 말 그대로 Component가 최초 실행될 때 딱 한 번만 실행될 때와 Component의 state 값이 변경되거나 특별한 상황에 재 랜더링 하는 상황에 실행되는 차이가 있습니다.


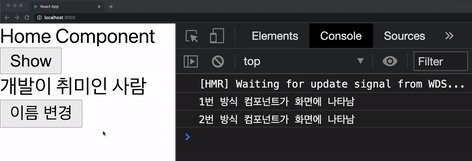
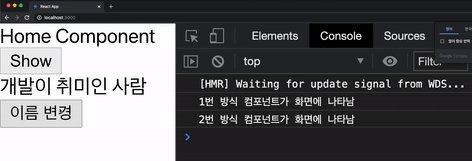
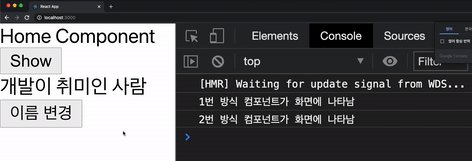
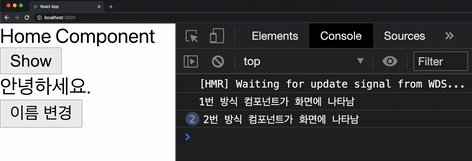
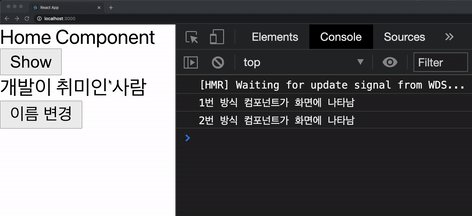
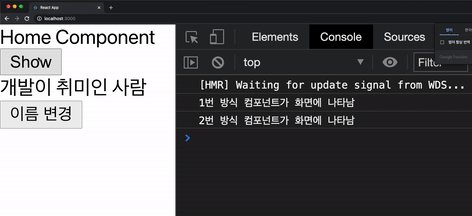
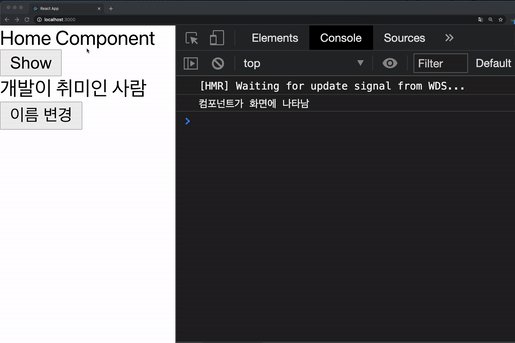
App Component 안에 위 코드를 작성했습니다. 1번 코드는 새로고침 했을 때 딱 한번 실행이 되고 2번 코드는 재 렌더링이 될 때마다 실행되는 걸 확인하실 수 있습니다.
2. Component가 소멸될 때와 재 생성될 때
useEffect(() => {
// 1번 영역
console.log('컴포넌트가 화면에 나타남 ');
return () => {
// 2번 영역
console.log('컴포넌트가 화면에서 사라질 때 실행 공홈에서는 : clean up 이라고 표현');
};
}, [show]); // [] useEffect에 argument 값을 설정한다. state 값을 넣어 주면된다.useEffect에 두 번째 [](배열) argument(전달인자)에는 state값을 넣을 수 있습니다.
state 값을 설정하면 state 값을 감시하고 있다가 값이 변경되게 되면 해당 useEffect가 동작합니다.
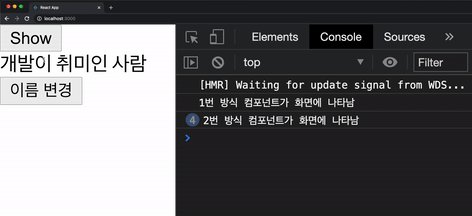
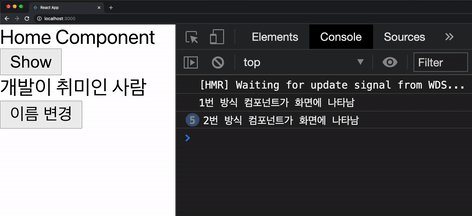
위 코드는 show라는 state 값을 설정해놨습니다. 실행 화면을 보면 Show 버튼을 클릭하면 show state 값이 변경됩니다.
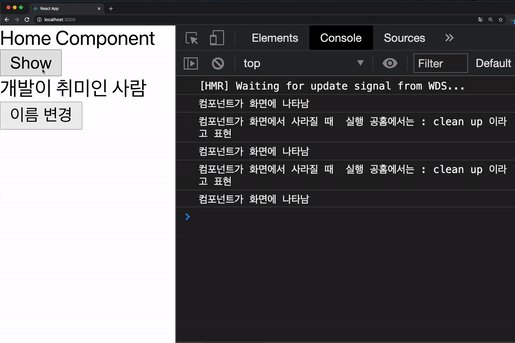
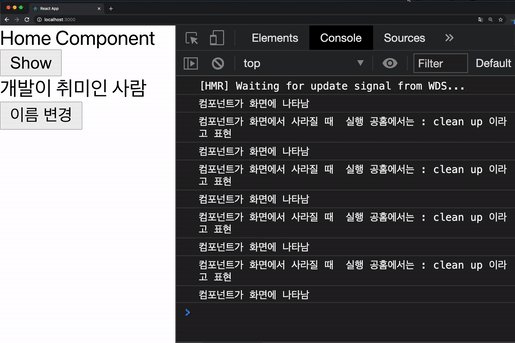
- 실행 순서
첫 번째 랜더링(1번 영역) -> 2. Component 사라짐 재 랜더랑 (2번 영역과 1번 영역 순차 실행)
2번 영역은 해당 Component가 기존에 가지고 있던 데이터를 초기화를 해야 하는 상황을 고려해서 코드를 작성할 수 있습니다.
2번 영역에서 데이터를 초기화를 했다면 1번 영역에서 다시 데이터를 설정할 수 있습니다.
Component가 재 랜더링 될 때 항상 2번과 1번이 순차적으로 실행된다는 점 항상 이해하고 있어야 합니다.

이번 시간에는 React useEffect Hook에 대해 알아봤습니다.
'프론트 앤드(Front-End) > React' 카테고리의 다른 글
| [React] React 프로젝트 환경변수 설정 (0) | 2021.04.27 |
|---|---|
| [React Hook] Context API 사용법 useContext (0) | 2021.01.22 |
| [React Hook] 함수형 Component 선언 및 useState 사용법 (0) | 2021.01.20 |
| [React Axios] Server와 HTTP 통신 (0) | 2021.01.16 |
| [React Class] 메모 앱 실습 (0) | 2021.01.15 |




