| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Producer
- AWS
- java
- file upload
- component
- kafka
- node.js
- jpa
- restful api
- back-end
- spring boot
- 반복문
- props
- Nest.js
- Kotlin
- swagger
- class
- 개발자
- It
- javascript
- vue
- state
- 개발이 취미인 사람
- front-end
- 상속
- 코틀린
- Sequelize
- react
- SWIFT
- 조건문
- Today
- Total
개발이 취미인 사람
[React Hook] 함수형 Component 선언 및 useState 사용법 본문
- 개요
안녕하세요. 이번 시간에는 React 16.8 버전부터 새롭게 추가된 Hook에 대해 알아보겠습니다.
React Hook이 나오기 전까지는 Class 방식을 사용했습니다.
State, Life Cycle 등등 Function Component 에는 없습니다. 하지만 16.8부터는 이런 기술을 제어할 수 있게 됐습니다.
그러면서 객체지향에 대한 언어를 잘 몰라도 기본 자바스크립트 문법을 아신다면 React 개발하는데 문제가 없어졌습니다. :)
React 16.8 버전부터는 Hook이라는 기술이 추가되어 Component 만들 때 Class 방식보다는 Function 방식으로 만들어 사용합니다.
- 사용법
1. Component 선언
선언방식 (1)
import React from 'react';
const App = () => {
return (
<div>
App Component
</div>
);
};
export default App;
선언방식 (2)
import React from 'react';
function App(){
return(
<div>
App Component
</div>
)
};
export default App;사람마다 스타일이 다르죠~ 저는 선언방식 1번을 사용합니다. :)
2. State 선언
Function Component에서 State를 사용하려면 useState Hook을 사용하면 됩니다.
공식 홈페이지에서 주의 사항으로 말해주는 내용이 있습니다.

출처 : ko.reactjs.org/docs/hooks-rules.html
호출 시 항상 주의하세요ㅎ 그래야 에러가 발생하지 않습니다.
import React, { useState } from 'react';
const App = () => {
const [ name, setName ] = useState()
return (
<div>
App Component
</div>
);
};
export default App;
첫 번째 줄에 react 모듈에서 { useState }를 불러오고 useState()를 선언해서 사용면 됩니다.
useState 함수 구성요소를 확인하면 name이라는 state와 해당 state를 변경할 수 있는 setName을 제공합니다. (변수명은 임의로 생성함)
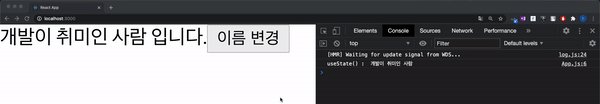
콘솔 화면을 통해 확인할 수 있습니다.
콘솔 화면

배열 형태로 [state, setState] 형태인걸 확인할 수 있습니다.
초기 선언할 때 값을 지정할 수 있습니다.
import React, { useState } from 'react';
const App = () => {
const [ name, setName ] = useState("개발이 취미인 사람")
console.log("useState() : ", useState("개발이 취미인 사람"));
return (
<div>
{name} 입니다.
</div>
);
};
export default App;
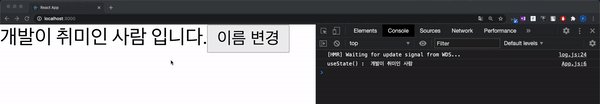
콘솔 화면

useState() 안에는 다양한 값을 설정할 수 있습니다. 위 이미지에는 문자열 값을 설정했습니다.
문자열이 아닌 숫자, 배열, 객체 등등 설정할 수 있습니다.(참고!!)
3. State 값 수정
state 값을 수정할 때에는 두 번째로 선언한 함수를 사용해서 state 값을 수정할 수 있습니다.
import React, { useState } from 'react';
const App = () => {
const [ name, setName ] = useState("개발이 취미인 사람")
console.log("useState() : ", name);
const changeName =() =>{
setName("안녕하세요. 개발이 취미인 사람 :)")
}
return (
<div>
{name} 입니다.
<button onClick={changeName}>이름 변경</button>
</div>
);
};
export default App;
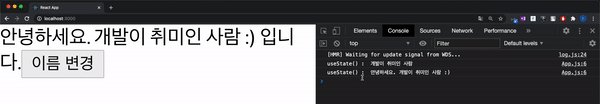
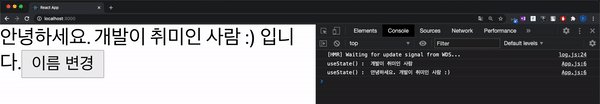
브라우저 화면

이번 시간에는 Function Component를 만들고 useState Hook을 통해 state 값을 만들고 수정했습니다.
'프론트 앤드(Front-End) > React' 카테고리의 다른 글
| [React Hook] Context API 사용법 useContext (0) | 2021.01.22 |
|---|---|
| [React Hook] useEffect 사용 (Function Life Cycle) (0) | 2021.01.21 |
| [React Axios] Server와 HTTP 통신 (0) | 2021.01.16 |
| [React Class] 메모 앱 실습 (0) | 2021.01.15 |
| [React Class] Class Component Life Cycle(생명주기) (0) | 2021.01.03 |




