| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- jpa
- Kotlin
- Producer
- props
- SWIFT
- 개발이 취미인 사람
- 상속
- javascript
- restful api
- 개발이취미인사람
- node.js
- Sequelize
- 조건문
- spring boot
- 개발자
- front-end
- back-end
- file upload
- Nest.js
- It
- AWS
- component
- react
- vue
- state
- swagger
- kafka
- 코틀린
- java
- 반복문
- Today
- Total
개발이 취미인 사람
[Node.js] babel 설정 본문
- 개요
안녕하세요. 이번 시간에는 babel에 대해 알아보겠습니다.
babel이란 무엇일까요? 공식 홈페이지에 대문짝 만하게 말하고 있습니다.

Babel은 JavaScript 컴파일러라고 말해주고 있습니다.
컴파일러...? 컴파일러는 무엇일까요?... IT용어는 끝도 없죠?...
간단하게 설명하면 우리가 작성하는 코드는 사실 기계가 알 수 있는 코드가 아닙니다.
즉, 사람과 근접한 언어를 고급언어라고 표현하며, 기계와 근접한 언어를 저급 언어라고 합니다.
컴파일러는 사람이 작성한 코드를 기계가 읽을 수 있게 변환할 때 사용합니다.
그럼 Babel은 "이런 역할을 하는구나"라고 생각하실 수 있지만 Babel은 다른 부분을 컴파일 해줍니다.
그것은 JavaScript가 발전하면서 브라우저가 언어적인 호환성 문제가 발생하면서 이런 문제를 해결하기 위해 Babel을 사용합니다.
즉! Babel은 ECMAScript 2015+ ES6 코드를 이전 JavaScript 엔진에서 실행할 수 있게 컴파일해줍니다.
이해가 가셨죠?? 안 가시는 분들은 아래 설정하는 방법에 알면 이해할 수 있습니다.
- 설정
기본적인 express 모듈을 설치하고 진행해보겠습니다.
1. express 모듈 설지
npm install express
1-1. 기본 소스코드 작성
//express 모듈 불러오기
const express = require("express");
//express 사용
const app = express();
//Express 4.16.0버전 부터 body-parser의 일부 기능이 익스프레스에 내장 body-parser 연결
app.use(express.json());
app.use(express.urlencoded({ extended: true}));
// http listen port 생성 서버 실행
app.listen(3000, () => console.log("서버 실행"));
위 소스 코드를 확인하면 require를 통해 모듈을 불러옵니다.
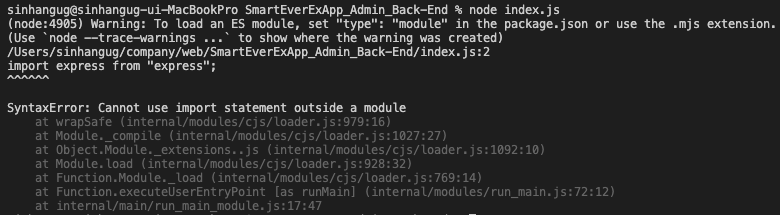
만약 es6문법으로 변경해서 실행하면 에러가 발생합니다
한번 실행해볼까요?? 실행하면 아래와 같이 에러가 발생합니다.

import 문은 es6에서 사용되는 언어입니다.
이처럼 node.js 런타임은 실행이 안 되는 문법이 종종 있습니다. 이 부분을 해결하기 위해서 babel을 사용합니다.
사실 babel은 컴파일이기도 하지만 Transpile에라 고도할 수 있습니다.
둘 차이는 소스코드를 머신 코드(기계가 알 수 있는 코드)로 변환해주는 게 "compile"이라면, "transpile"은 같은 언어를 유지한 체 다른 런타임에서 소스코드가 정상적으로 해석할 수 있도록 "형태"만 바꿔주는 차이가 있습니다.
그럼 babel을 사용해서 이 문제를 해결해보겠습니다.
우리가 설치할 모듈은 4가지가 있습니다.
- @babel/core : Babel 기반에 핵심 패키지
- @babel/cli : Babel 코멘트를 사용할 수 있게 해주는 패키지
- @babel/preset-env : Babel에 여러 플러그인을 스스로 조합해 놓은 미리 준비된 프리셋을 사용할 때 사용되는 패키지
- @babel/node : 코드 Transpile와 파일 실행을 동시에 할 수 있게 해주는 패키지
위 모듈을 설치하겠습니다.
npm install -D @babel/core @babel/cli @babel/preset-env @babel/node
그리고 루트 경로에서. babelrc 파일을 생성하고 아래와 같이 작성합니다.
{
"presets": ["@babel/preset-env"]
}이제는 아래와 같은 소스 코드를 사용하겠습니다.
//express 모듈 불러오기
import express from "express";
//express 사용
const app = express();
//Express 4.16.0버전 부터 body-parser의 일부 기능이 익스프레스에 내장 body-parser 연결
app.use(express.json());
app.use(express.urlencoded({ extended: true}));
// http listen port 생성 서버 실행
app.listen(3000, () => console.log("서버 실행"));그리고 package.json 파일 안에 scripts 태그 항목에 아래와 같이 작성합니다.
"scripts": {
"start": "babel-node index.js"
},그런 다음 터미널에서 npm run start 명령어를 사용해서 해당 index.js 파일을 실행해보겠습니다.
문제없이 서버가 실행된다면 우리는 기본적인 Babel을 설정을 완료했습니다. 이제 ES6 문법으로 개발이 가능합니다.
이번 시간에는 Babel에 대해 알아봤습니다. :)
실습을 통해 꼭 습득하시는 걸 추천드리겠습니다. 감사합니다.
'백앤드(Back-End) > Node.JS' 카테고리의 다른 글
| [Node.js] Express TypeScript 설정 (0) | 2021.11.05 |
|---|---|
| [Node.js] PM2 사용법 - 서버를 무중단으로 사용하기 (0) | 2021.04.17 |
| [Node.js] Sequelize Migration 사용법 (0) | 2021.02.13 |
| [Node.js] Sequelize Seeders 사용법 (1) | 2021.02.13 |
| [Node.js] Sequelize CRUD 사용법 (0) | 2021.02.12 |

