| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- vue
- 개발자
- front-end
- 개발이 취미인 사람
- node.js
- back-end
- spring boot
- 조건문
- swagger
- Kotlin
- 반복문
- Nest.js
- Producer
- SWIFT
- props
- jpa
- file upload
- java
- AWS
- react
- It
- class
- state
- javascript
- Sequelize
- 코틀린
- restful api
- 상속
- kafka
- component
- Today
- Total
개발이 취미인 사람
[JavaScript] 호이스팅(Hoisting)과 시간상 사각지대(Temporal Dead Zone, TDZ) 본문
[JavaScript] 호이스팅(Hoisting)과 시간상 사각지대(Temporal Dead Zone, TDZ)
RyanSin 2022. 1. 31. 00:00- 지난 시간
안녕하세요. 지난 시간에는 함수 스코프(function-scope)와 블록 스코프(block-scope)에 대해 알아봤습니다.
혹시 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천드리겠습니다.
[JavaScript] 함수 스코프(function-scope)와 블록 스코프(block-scope)
[JavaScript] 함수 스코프(function-scope)와 블록 스코프(block-scope)
- 개요 안녕하세요. 지난 시간에는 스코프(Scope)에 대해 알아봤습니다. 혹시 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천드리겠습니다. [JavaScript] 스코프(Scope) 개념 [JavaScript]
any-ting.tistory.com
- 개요
이번 시간에는 호이스팅(hoisting)과 시간상 사각지대(Temporal Dead Zone, TDZ) 이하 'TDZ'에 대해 알아보겠습니다.
1. 호이스팅(Hoisting)
호이스팅이란 무엇일까요? 공식 홈페이지 내용을 확인해보면 아래와 같이 설명하고 있습니다.

용어 설명이 어렵죠?... 저도 처음 봤을 때 무슨 소리하는 걸까? 하나도 이해가 안 가서 힘들었습니다.
호이스팅이란 값을 할당하기 전에 미리 선언한다고 생각하시면 됩니다.
console.log(name)
var name = "Ryan"
/**
* - 실행 결과 -
* undefined
*/
var name 변수는 실제 아래와 같이 동작합니다.
var name // 호이스팅(hoisting) 적용
console.log(name)
name = "Ryan"
/**
* - 실행 결과 -
* undefined
*/
실제 코드가 옮겨지지는 않지만 해당 스코프에 최상위로 끓어 올려지는 걸 "호이스팅"이라고 합니다.
실행 결과를 확인하면 undefined를 출력합니다. 그 이유는 선언은 호이스팅 되지만 할당은 호이스팅 되지 않습니다.
let과 const는 호이스팅 되지 않을까요? 사실 let과 const도 호이스팅이 됩니다.
console.log(person)
let person = "Ryan"
/**
* - 실행 결과 -
* ReferenceError: Cannot access 'person' before initializatio
*/호이스팅은 "스코프 내부 어디서든 변수 선언은 최상위에 선언된 것처럼 행동할 수 있다"라고 생각하시면 됩니다.
하지만 ReferenceError 가 발생합니다. 왜 var와 다르게 에러가 발생할까요? 그 이유는 TDZ와 관계가 있습니다.
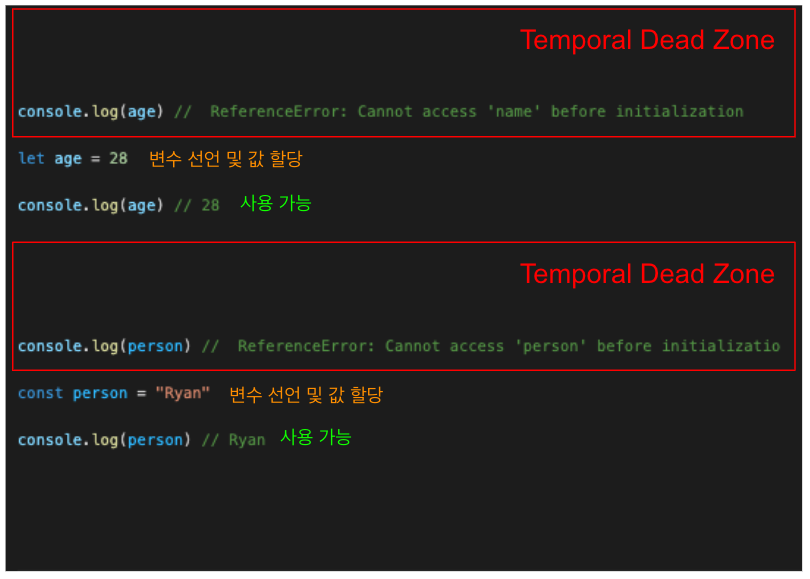
- 2. 시간상 사각지대(Temporal Dead Zone, TDZ)
Temporal Dead Zone(TDZ)을 해석하면 시간상 사각지대라는 뜻을 가지고 있습니다.
자바스크립트는 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 TDZ(Temporal Dead Zone)라고 합니다.
(블록({}) 단위별로 TDZ가 존재한다고 생각하면 됩니다)

console.log(age)와 console.log(person)은 TDZ의 영향을 받기 때문에 Errorr가 발생합니다.
var도 영향을 받는데 왜 에러가 나지 않을까요? var도 TDZ에 영향을 받습니다. 하지만 자바스크립트는 변수를 선언할 때 몇 가지 단계를 거칩니다.
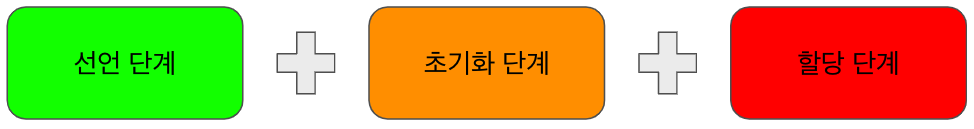
- 변수 생성 과정
실제로 자바스크립트에서는 변수 생성하는 과정을 3단계로 나눠서 생성합니다.

- var 선언 방식
var는 선언과 초기화를 동시에 합니다. 초기화 단계에서 undefined를 할당해줍니다.
할당 단계는 실제 값을 할당하는 순간에 값을 할당합니다.

- let 선언 방식
let은 선언, 초기화, 할당을 각각 따로 진행합니다.
let은 호이스팅이 진행되지만 초기화 단계는 실제 코드에 도달했을 때 발생하기 때문에 ReferenceError 네가 발생합니다.

- const 선언 방식
const는 변수를 선언할 때 선언 단계, 초기화 단계, 할당 단계를 한 번에 합니다.
그렇기 때문에 상수처럼 값을 고정으로 사용합니다.

var와 let 그리고 const는 이러한 선언 단계가 다르기 때문에 TDZ에서 Error 발생 여부가 달라집니다.
이번 시간에는 호이스팅과 TDZ에 대해 알아봤습니다. 자바스크립트에서 가장 자주 실수하는 부분입니다. 그렇기 때문에 이해가 안 가시는 분들은 댓글을 남겨주시면 감사하겠습니다.
'언어(Programming Language) > JavaScript' 카테고리의 다른 글
| [JavaScript] 함수 스코프(function-scope)와 블록 스코프(block-scope) (0) | 2022.01.30 |
|---|---|
| [JavaScript] 스코프(Scope)개념 (0) | 2022.01.29 |
| [JavaScript] 배열(Array) 개념 및 사용법 (0) | 2022.01.01 |
| [JavaScript] 객체(Object) 개념 및 사용법 (0) | 2021.12.31 |
| [JavaScript] 함수 표현식&선언식, 화살표 함수(arrow function) (0) | 2021.12.29 |
