[JavaScript] 배열(Array) 개념 및 사용법
- 지난 시간
안녕하세요. 지난 시간에는 JavaScript 객체(Object) 개념 및 사용법에 대해 알아봤습니다.
혹시 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천드리겠습니다.
[JavaScript] 객체(Object) 개념 및 사용법
[JavaScript] 객체(Object) 개념 및 사용법
- 지난 시간 안녕하세요. 지난 시간에는 JavaScript 함수 표현식&선언식, 화살표 함수(arrow function)에 대해 알아봤습니다. 혹시 놓치고 오신 분들은 아래 링크를 통해 학습하고 오시는 걸 추천드리겠
any-ting.tistory.com
- 개요
이번 시간에는 JavaScript에서 객체 다음으로 가장 많이 사용하는 배열(Array)에 대해 알아보겠습니다.
프로그래밍을 하다 보면 공통적인 데이터를 한 곳에 담아 놓고 싶은 상황이 발생합니다.
예를 들어 여러 유저가 존재한다고 한다고 상황을 가져보겠습니다.
1번 유저, 2번 유저, 3번 유저, 4번 유저... 30번 유저 (지옥 시작...)
우리는 배열을 사용하지 않게 된다면 유저만 새로운 변수에 선언해야 합니다.
const user1 = "1번 유저"
const user2 = "2번 유저"
const user3 = "3번 유저"
//(지금 작성하는 것만으로도... 힘듭니다...)
배열을 사용하면 어떻게 할 수 있을까요?
//리터럴(Literal) 방식
const Users1 = ["1번유저", "2번유저", "3번유저"]
//생성자(Constructor) 방식
const Users2 = new Array("1번유저", "2번유저", "3번유저")위와 같이 선언해서 사용하면 변수에 선언하는 방식과 크게 다르지 않다고 느낄 수 있습니다.
하지만 지금부터 JavaScript에서 지원하는 배열 메서드를 사용하면 위와 같은 작업을 하지 않고 사용할 수 있습니다.
- 배열 메서드 (조회, 추가, 수정, 삭제)
배열은 순서가 있는 리스트(List)라고 생각하시면 됩니다. 여기서 우리는 꼭 알아둬야 할 부분은 "배열에는 순서가 있다"입니다.
배열에 순서는 "인덱스(index)"라고 합니다. 인덱스는 0번째부터 순서를 지정합니다.
// 0 1 2
const Users = ["1번유저", "2번유저", "3번유저"]
//0번째 index = 1번유저
//1번째 index = 2번유저
//2번째 index = 3번유저
또한 배열에는 문자열뿐만 아니라 숫자, 블리언, 객체, 함수 등 다양한 정보를 담을 수 있습니다. (JavaScript는 타입을 지정하지 않기 때문에 모든 타입을 담을 수 있습니다.)
데이터 조회
배열에 있는 데이터를 접근할 때는 해당 인덱스 값을 통해 접근이 가능합니다.
const Users = ["1번유저", "2번유저", "3번유저"]
console.log(Users[0]) // 1번유저
console.log(Users[1]) // 2번유저
console.log(Users[2]) // 3번유저
console.log(Users[3]) // undefined만약 존재하지 않는 배열에 접근한다면 undefined를 반환합니다.
데이터 추가
- push 메서드는 배열 요소에 가장 끝에 데이터를 추가합니다.
- unshift 메서드는 배열 요소에 가장 첫 번째 데이터를 추가합니다.
const Users = ["1번유저", "2번유저", "3번유저"]
/**
* - 추가
* 배열 요소에 가장 끝에 데이터를 추가
*/
Users.push("4번유저")
console.log(Users) // [ '1번유저', '2번유저', '3번유저', '4번유저' ]
/**
* - 추가
* 배열 요소에 첫 번째 데이터를 추가
*/
Users.unshift("0번유저")
console.log(Users) // [ '0번유저', '1번유저', '2번유저', '3번유저' ]
수정
수정은 조회한 배열에 새로운 데이터를 할당하면 됩니다.
const Users = ["1번유저", "2번유저", "3번유저"]
Users[0] = "10번유저" // 0번째 배열 데이터 수정
console.log(Users) // [ '10번유저', '2번유저', '3번유저' ]
삭제
- pop 메서드는 배열 요소에 가장 끝에 데이터를 삭제합니다.
- shift 메서드는 배열 요소에 첫 번째 데이터를 삭제합니다.
const Users = ["1번유저", "2번유저", "3번유저"]
/**
* - 삭제
* 배열 요소에 가장 끝에 데이터를 삭제
*/
Users.pop()
console.log(Users) // [ '1번유저', '2번유저' ]
/**
* - 삭제
* 배열 요소에 첫 번째 데이터를 삭제
*/
Users.shift()
console.log(Users) // [ '2번유저', '3번유저' ]
- 반복문
배열에 정보를 순차적으로 탐색하고 싶은 때 사용되는 기술은 for ...of 와 forEach 그리고 map이 있습니다.
for ...of
for ...of는 이터러블한 객체 기준으로 반복문을 실행합니다. 이터러블이란 이터러블 프로토콜을 준수하는 객체를 이터러블(iterable)이라고 합니다. (이터러블(iterable)에 대한 자세한 내용은 다른 포스팅에 작성하도록 하겠습니다.(좀... 어려워요... ㅠㅠ))
const Users = ["1번유저", "2번유저", "3번유저"]
/**
* @description for ...of는 객체 기준으로 반복한다.
*/
for (const data of Users) {
console.log(data) //배열 요소 정보
}
/**
* - 실행 결과 -
* 1번유저
* 2번유저
* 3번유저
*/for ...of은 for ...in와 아주 유사합니다. for ...of를 학습하면 for ...in과 차이에 대해 궁금증이 생기실 거라 생각합니다.
예시를 통해 차이점을 알아보겠습니다.
- Array
const Users = ["1번유저", "2번유저", "3번유저"]
// 배열은 Symbol.iterator 메소드를 소유한다.
// 따라서 배열은 이터러블 프로토콜을 준수한 이터러블이다.
console.log(Symbol.iterator in Users) // true
// 이터러블 프로토콜을 준수한 배열은 for...of 문에서 순회 가능하다.
for (const item of Users) {
console.log(item)
}
- Object
const Person = { name: "Ryan", b: 25 }
// 일반 객체는 Symbol.iterator 메소드를 소유하지 않는다.
// 따라서 일반 객체는 이터러블 프로토콜을 준수한 이터러블이 아니다.
console.log(Symbol.iterator in Person) // false
// 이터러블이 아닌 일반 객체는 for...of 문에서 순회할 수 없다.
// TypeError: Person is not iterable
for (const p of Person) {
console.log(p)
}
in을 사용해서 해당 객체 타입을 비교합니다. Array는 true를 반환하지만, Object는 false를 반환합니다.
Array는 이터레이터 프로토콜은 준수하지만, Object는 그렇지 않다는 걸 알 수 있습니다.
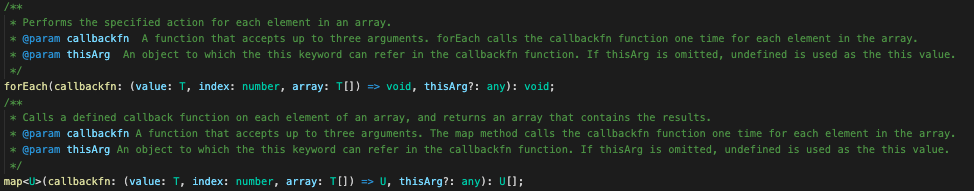
forEach
forEach는 첫 번째 콜백 함수를 통해 데이터, 인덱스, 그리고 원본 배열 정보를 알 수 있습니다.
또한 forEach는 반환 타입이 void입니다. 그렇기 때문에 반환 정보가 없습니다.
/**
* @description forEach는 반환 하는 데이터가 없다.
*
* value = 해당 index 데이터
* index = 각 요소 index
* array = 원본 배열
*/
const arr1 = Users.forEach((value, index, array) => {
console.log(value, index, array)
return {
value,
index,
array,
}
})
console.log(arr1)
/**
* - 실행 결과 -
* undefined
*/
map
map은 첫 번째 콜백 함수를 통해 데이터, 인덱스, 그리고 원본 배열 정보를 알 수 있습니다.
또한 map은 반환 타입이 배열[](Array)입니다. 그렇기 때문에 새로운 배열을 반환합니다.
/**
* @description map은 새로운 배열을 반한다.
*
* value = 해당 index 데이터
* index = 각 요소 index
* array = 원본 배열
*/
const arr2 = Users.map((value, index, array) => {
console.log(value, index, array)
return {
value,
index,
array,
}
})
console.log(arr2)
/**
* - 실행 결과 -
* [
* { value: '1번유저', index: 0, array: [ '1번유저', '2번유저', '3번유저' ] },
* { value: '2번유저', index: 1, array: [ '1번유저', '2번유저', '3번유저' ] },
* { value: '3번유저', index: 2, array: [ '1번유저', '2번유저', '3번유저' ] }
* ]
*/
- lib.es5.d.ts 파일

이번 시간에는 배열에 대해 알아봤습니다. 사실 JavaScript는 배열에 다양한 메서드를 지원합니다. (다른 내용은 다른 포스팅에서 다루겠습니다.)